60+ Most Useful Web Design Resources in One Place
The times when creating beautiful web pages was the sole province of professional web designers and developers are long gone, thanks to a variety of available tools that simplify this process. You will easily find plenty of resources to start WordPress site on your own, and if you have also decided to take on the challenge of designing your own website by yourself, you’ll find this overview of the most useful web design resources very handy.
So, what you’ll find neatly organized in this article are the best resources for:
A web designer needs a web design software just like a painter needs his brushes and colors. Web design software helps you get started by providing you with versatile tools and features that help you design everything from the tiniest details like icons to the header and footer of your website.
- Adobe Photoshop is the leading solution in digital imaging for design and photography with plenty of advanced features, developed for macOS and Windows users.
- Adobe Illustrator is a leading vector design software that allows you to create and edit your graphics and illustrations.
- Sketch is a digital design toolkit and proprietary vector graphics editor built for macOS, for designing user interfaces, icons, and websites.
- Webflow is a web-based drag-and-drop design tool that allows you to design and define custom content structures with total design freedom, with access to CSS styling, and HTML responsive website templates.
- Mockplus is an all-in-one drag-and-drop prototyping tool that helps you create mockups easily and quickly. Supports web, desktop and mobile apps prototyping.
- Blender is an excellent modeling, texturing, animation, and rendering app with an impressive 3D modeling and sculpting toolset. It is an open-source, entirely free platform that easily matches any similar paid tool.
Web design blogs are a great way to gain useful insights, learn about design trends, pick up pro tips & tricks, find inspiration, and share experiences and ideas with both beginners and experts.
- Envato Tuts+ ,great resource for beginners, offers plenty of comprehensive web design tutorials.
- Learn about the designers who set standards, discover innovative views on design and much more in Awwwards.
- Smashing Magazine provides you with compelling and useful design-related content and interesting ebooks. It covers pretty much all design-related topics.
- To keep up with leading design trends, find inspiration and learn about the most important aspects of good design from professionals, check out Qode Interactive.
- Web Designer Depot is a widely popular magazine specialized in web design that offers lots of tips and tutorials for professional designers.
Speed up your learning process by signing up for some quality podcasts. It will not only help you learn faster but also provide you with great ideas. To decide which one will answer your needs, find more details about the top podcasts in this article.
- Logo Geek focuses mostly on logo design and offers a lot of useful tips and tricks for beginners in this field.
- Boost your inspiration and enhance your knowledge with Design Matters, iTunes podcast that covers a wide range of design topics.
- Big-name designers share the not so attractive side of this profession, along with other practical advice at The Honest Designers Show.
- Two famous design experts, Jessica Helfand and the Pentagram co-founder, Michael Bierut, take you through all the important aspects of web design in Design Observer.
Plenty of precious knowledge about web design is neatly packed in these popular books:
- Don’t Make Me Think: A Common Sense Approach to Web Usability is a straightforward way to learn about the power of good web design and what it takes to create a great website.
- Learning Web Design: A Beginner’s Guide to HTML, CSS, JavaScript, and Web Graphics is a practical handbook perfect for total beginners. Gradually, lesson by lesson, it teaches you all you need to know to become a successful web designer.
- HTML and CSS: Design and Build Websites is a comprehensive introduction to HTML and CSS.
- Universal Principles of Design will help you understand the essence of good design through lots of illustrations and practical examples.
- Responsive Web Design (Brief Books for People Who Make Websites, No. 4) shares proven CSS techniques and design concepts that enhance user experience on every screen.
Typography is the element that sets the tone and, in a way, frames your website’s style. It can make great imagery look even better and give your words the strength beyond their connotation.
- Google Fonts is a great resource of 900 free licensed fonts. It comes with APIs to support the use of the fonts via CSS and Android.
- Font Squirrel is a web font generator tool that finds and hand-picks high quality, free, commercial-use fonts, font-faces, and web fonts for you.
- 1001 Fonts is a huge online library of free fonts that come with free licenses for commercial use.
- Fontface Ninja is another free tool that you can install as a browser extension or plugin. It helps you identify, try, bookmark, and purchase fonts from any website.
Also Read…
Colors communicate with us on a subconscious level. Use their power to successfully convey your brand’s message. Create a unique palette that will make your business stand out.
- Adobe Color CC is a full-fledged internet app that features a color wheel to help you create color schemes and save color combinations.
- Color Hunt offers thousands of modern handpicked color palettes and comes with the option to choose the HEX codes for any color scheme. Plus, it is entirely free.
- TinEye is a great color search engine, comes with a color analyzer that allows color extraction on GIFS, JPEGs, PNGs, and similar formats.
- If you want to create natural palettes based on the predominant color on a certain image, PaletteGenerator is an excellent choice.
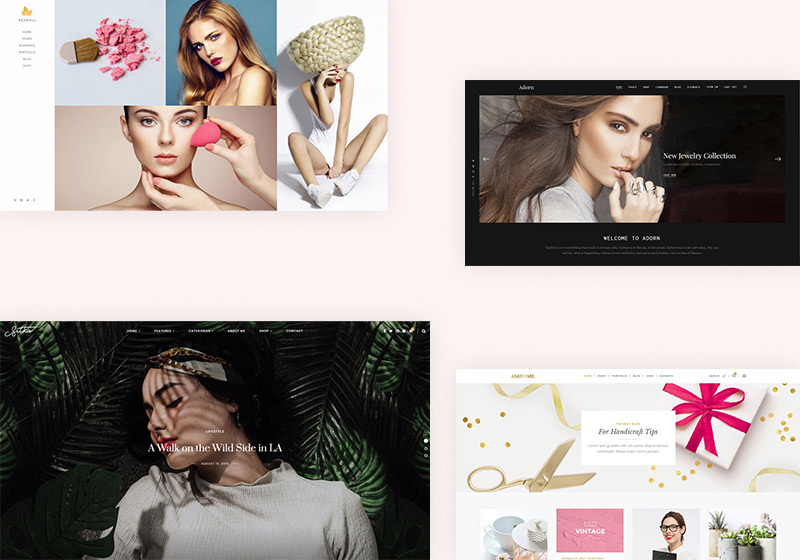
It is always a good idea to see how others create their designs. Especially how experts do it. These websites will provide you with great web design examples and inspiration.
- Dribbble is a great platform where designers join to gain inspiration and feedback. It is also a curated marketplace for designers and a great place to showcase their work.
- Behance is a well-structured platform that lets you search artworks by categories. It offers plenty of great examples from a variety of different fields – film, cartoon, architecture, street art, illustration and similar.
- Pinterest – simply enter the keyword and you will have access to thousands of great design works.
- FLTDSGN offers a versatile selection of both design inspiration and useful tips.
- One Page Love is a rich web design gallery that showcases great one page resources, templates, and websites.
- UI Cloud is an incredible user interface design database with a simple filtering option. Just enter the keyword and you will have access to thousands of great examples.
Well-chosen icons make your website look stylish and professional. To learn more about how important they are and where to find them read our article about free and premium icons.
- Flat Icon is the largest online base of customizable, free icons updated each month. Offers icons in PNG, SVG, EPS, PSD, Base 64, and Icon font formats.
- Graphic Burger is a versatile platform that offers everything a designer could possibly need, from backgrounds, mock-ups, and text effects to icons and UI kits. Also a great source of free icons, perfect for both commercial and personal use.
- Freepik enjoys the first-rate reputation as an abundant source of free photos, PSD files, icons, and vectors.
- Thousands of gifted independent creatives contribute to make Creativetacos a great place for finding mock-ups, graphics, clip-arts, free icons and more design stuff.
- Iconfinder has a very practical filter tool that lets you easily navigate through its rich database of icons and icons set.
Vector images are widely used for many good reasons. They are easy to modify and resize, you can put them anywhere you want on your website and they look good in hi-res. To find out even more strong reasons to use them, read this article about websites with vector illustrations. Below is the list of top vector illustration resources:
- unDraw is a great source of SVG images with the option to customize its main color.
- VectorStock offers an abundance of illustrations updated daily with thousands of new designs, available in various formats including EPS, Ai, JPG and PDF.
- Freepik offers simple and complex vector art covering a wide range of categories from animals and nature to business and even holiday-themed designs, all free to use for both personal and commercial purposes.
- Vecteezy is a comprehensive platform that allows interaction between users through comments, offers an incredible amount of high-quality vector images for free, on the condition you credit the author by providing the source link.
- Free Vector is an excellent source of quality vector illustrations listed by categories to let you navigate easily through the wide choice. For personal use, attribution is all you have to do, whereas payment is necessary for commercial use.
Today, with so many great resources of high-quality photography available online, it is really hard to find an excuse for not having beautiful imagery on your website. We covered this topic in detail in our article about photo stock websites, and here is a brief outline:
- Shutterstock offers a large collection of royalty-free stock images for both personal and commercial use covering all the niches you can imagine.
- Unsplash is a source of completely free high-quality photos that are mostly of artistic character.
- Getty Images, the first stock images website, is the perfect choice for brands and companies, offering great value for money.
- iStock is a large collection of excellent quality images, audio and video files, and illustrations at affordable prices, with free stock files for new users who join the website.
- Adobe Stock, created for Adobe users, this platform has all that a designer might ever need. Plus, it allows you to download photos directly from Photoshop, InDesign, Premiere Pro, and Illustrator.
Often, the true evidence of our style, professionalism, and dedication lies in the tiniest details. That’s the case with favicons – they are certainly not the first thing to catch the eye but have a significant impact on the overall impression your site gives off. Luckily, not only can graphic designers create amazing favicons, thanks to a variety of great resources. To learn more about favicons, read our article about favicon generators, and below you will find a quick list of the go-to resources:
- Create your unique icon from scratch with the beginner-friendly favicon.io tool.
- Favic-o-Matic allows you to build an icon based on the image you upload and it does it for free.
- Real Favicon Generator is a simple-to-use tool that allows you to upload your PNG, JPG, or SVG files and create a favicon in just a couple minutes.
- IONOS by 1&1 Favicon Generator is a neat and well-structured tool that lets you draw your favicon or generates one by uploading the image you select.
- Favicon Generator helps you create unique favicons and make them retina-ready.
A good logo illustrates the main purpose of your website with style. Besides that, it has to be unique and memorable. To learn more about logos, read our article about website logo makers, and bellow is a brief overview of the top logo makers of our choice:
- Logomakr is a great first choice tool for beginners to help them set a basic layout.
- The minimalistic style of the Hipster Logo Generator may not suit everyone, but is an excellent starting point for those who appreciate that kind of aesthetics. You get the PNG version for free but the hi-res requires payment.
- Free Logo Design offers a versatile choice of elements and plenty of options to choose from and combine. Also charges only for the hi-res version.
- Logaster lets you set the criteria for your logo and combines various elements that you selected in many different ways so you get to choose from a variety of logo variants.
- Online Logo Maker features a large library of symbols and also allows you to upload your own image that you can see in different sets.
Ready-made mockups are a great way to enhance and showcase your designs. Plenty of free mockup templates can easily be found online, but not all of them are good, so we listed the best ones for your convenience:
- LS Graphics is a go-to place to find quality mockups along with other useful designer tools such as patterns, gradients, and similar. A lot of content is free, which is a huge plus.
- Pixelbuddha offers free and premium mockups and a lot of other design elements such as templates, icons, fonts, UI kits, and vectors that you can download for free.
- CSS Author features a large collection of more than 5000 mockups with other design tools, such as wallpapers, icons and similar, and it’s free after you sign up.
- Ceacle Mockup is a versatile collection of free mockups with a convenient option to see how many times a certain item was downloaded and how many likes it got.
- For Graphic comes with a nice gallery of free mockups created by the design studio specialized in this field.
- Previewed.app offers easy-to-make mockups of devices such as iPhone, iPad, etc.
In Conclusion
Website design impacts almost every aspect of your business. If your visitors feel good when they come to your pages, and easily find what they came for, your audience will grow and so will sales. Even the smallest details like call to action button design matter.
So, take time to learn and come up with a unique design concept bearing in mind that it will largely affect how your brand is perceived. Make sure to bookmark this list, it will prove to be useful more than once!
We hope this article was helpful. If you liked it, feel free to check out some of these articles as well!