Website Layout Examples You Need to Check Out
What makes a memorable website? Is it a color scheme, typography, content, or eye-catching image? Or is it a mixture of everything? When we rip off these elements only the core remains. The glue that holds all the elements together is a website layout. In a nutshell, a website layout is a design scheme that defines a website’s structure. It’s a complete structure of a website page that defines navigation, content hierarchy, and user experience. A website layout is focused on the main goal of your business or the most important message your brand wants to communicate. Also, it expresses your unique brand character and business personality. When crafted right, website layout converts, attract new visitors and keeps people engaged while they scroll through your content.
As you may assume, a website layout should include certain elements to bring the results and make a website a success. Although businesses should express their authenticity through design, most of the layouts we see online are similar. Why? Because millions of users are already familiar with a certain website layout type. Although people love to be surprised, they feel comfortable when they see familiar features. This allows people to focus on content rather than design. Apart from this, when you use the familiar website layout examples, you will save your resources – money and time. Whether you hire a designer or you plan to use a WordPress theme, you wouldn’t have to experiment with layouts and test everything before you launch your site. Familiar website layout examples have a proven success so you can use them with no worries.
The right layout can benefit your business in many ways. For this reason, it’s important to choose wisely. The good layout is intuitive and user-friendly. It allows easy navigation and makes information accessible. On the other side, a bad layout is cluttered, poorly organized, and frustrating. Moreover, the professional layout will engage visitors and boost engagement. With the right set of CTA buttons, messages, color combinations, and practical features such as contact forms and subscription functionality; the right layout will surely provide results. When the website layout is done right it attracts the attention as a whole – details won’t steal the focus from your content, but highlight the important messages. Stay away from layouts that are built around too many details – in most cases less is definitely more.
To select the ideal layout for your business, you need to be familiar with basic design rules and best practices. Luckily, you don’t have to spend your time searching for the relevant information. Here, we handpicked our favorite design concepts that will help you find the example tailor-made for your needs.
Visual Weight and Negative Space
If you have zero design knowledge, you probably know nothing about visual weight and negative space on a web page. Basically, visual weight appears when some elements on the site carry a stronger visual force, while negative space steals the attention towards elements outweighing the rest. Sounds complicated? Don’t worry, professional designers already took care of this in website layout examples we will analyze later.
Balanced Elements
When different elements are connected in a balanced way, the layout will surely bring results. Sometimes the balance is about symmetry, other times it requires strong contrasts. Depending on your niche, you will choose a different sort of design balance.
Features for Specific Audience/Niche
Knowing your target audience is essential for choosing the right layout for your site. For instance, if you target both male and female audiences, your site should include options that allow visitors to switch to different website sections. This is especially important in fashion sites or eCommerce stores that address both men and women. You’ve probably already seen layouts with separate sections dedicated to women, men, or kids. Also, if you run a beauty center, you should allow appointment booking on your site. On the other hand, your layout should allow easy language switching in case you operate in different countries across the globe.
Authenticity, but Timelessness
The right layout will make an impression. The combination of universal colors, elegant fonts, visually appealing visuals, and bold details works the best. Show your authenticity through details, but keep the things simple. Remember – timeless design works even when trends change. Don’t overdo animations and keep your color palette simple. People prefer elegant, yet unique designs so take your time and plan each detail with care.
Visually Stimulating Details
The golden rule of successful design – don’t be boring! The visual tension keeps people focused, sparks interest, and grows engagement. Contrasts of space, colors, or fonts will create a visual tension that is ideal for highlighting important information. When you know how to visually stimulate users to take a certain action, you’re one step closer to an unforgettable site. Many colorful WordPress themes are already packed with tons of layouts you can check out right away.
The Power of Focal Points
The focal point is a piece of content that is in the center of attention. It can be anything from a call-to-action button to an image. Focal points have the power to capture attention so they should be planned carefully and placed on specific website parts. Thanks to focal points, you can emphasize certain content or motivate visitors to take the action.
If you lack web design ideas, these website layout examples will get you inspired for sure! So, if you don’t know a lot about website layout design, have a look at the most popular and most recognizable page layouts designs. Also, keep in mind that your ideal website layout should communicate your values and express your brand’s character at first sight. As each design element can trigger a certain user’s behavior, choose only the layout that covers all your needs. Now, let’s dive deeper into website layout examples that work without a mistake.
The Zig-Zag Layout
According to some research, people scan a web page following a Z-latter direction. In other words, the eye goes from left to right, and then the eye goes down and to the left. Finally, the eye moves back across the right. Designers frequently use this layout form to organize content so it really captures the attention. Thanks to its universal character, this layout can be used for any industry or website type. Choose the zig-zag layout if you want a safe solution that is proven to work.
The F Layout
Example: Henrik – Creative Magazine Theme
This is another layout based on specific scanning behavior. Here, the eyes move across the page in an F-latter pattern. In this case, our eyes start at the top-right corner of the page, then scan horizontally, next drop down to the next line, and repeat until we find the piece of information that steals our attention. This layout type is ideal for websites with a lot of textual content such as blogs or news magazines.
Full-Screen Photo Layout
Simplicity sometimes works the best. If you want to be stylish, yet minimal, go with a full-screen photo layout type. In this case, everything is organized around one full-screen photo/image. The menu is placed on the top or hidden in ‘hamburger’ form, so people can visit other pages directly from the menu. Creative photographers and designers often use this layout to put a spotlight on certain work, photos or illustrations, while other projects can be seen from the menu.
Grid Layout
If you want to be professional, well organized, and modern, try grid layout. Here, information is organized into grids that allow an equal distribution of text, images, videos, etc. As a result, people will have the freedom to decide which content unit is the most important for them. The grid layout allows you to organize a large amount of information in a digestible manner. The thing we like the most about grid layout is its flexibility. Grids can have different sizes, spacing, number of columns, coloring. So, if you plan to start a blog, newspaper website, or business presentation, this layout is a great choice.
One-Column Layout
Those who like the minimalistic approach will surely like a one-column layout. It allows you to organize your content in a single, vertical column. Suitable for different sorts of business presentations, a one-column layout brings easy navigation. Users consume content by scrolling down so they are especially popular today when mobile users dominate. Whether you want to present your company, showcase your services or introduce your works, this layout type is a good option.
Featured Image Layout
Example: WebOn – Landing Page WordPress Theme
This is one of the most popular website layout examples you will see across the web. As its name suggests, the featured image layout is organized around the featured image that is the main point of each page. For this reason, professionals use featured image sections to place valuable information and CTA messages. So, if you don’t want to experiment too much, go with a featured image layout since it’s a safe solution for bloggers, freelancers, or professionals.
Asymmetrical Layout
Example: Vokial – Creative Agency Theme
Unlike symmetry, asymmetry is the lack of equality between two sides of the layout. Frequently used by artists and creative freelancers who want to stand out, the asymmetrical layout creates dynamism and helps you organize your content in an original manner. When you want to create an unusual portfolio or to present your beauty products, hair salon, fashion brand, etc. in memorable style, this is a way to go. The asymmetrical layout gives you the freedom to experiment with colors, fonts, and image width or typography size. As a result, your site will surely get noticed. Many artist portfolio WordPress themes include this kind of templates.
Split Screen Layout
Example: Drew – Restaurant Theme
There are two types of split-screen layouts – vertical and horizontal. Split screen is a great choice for online stores that offer a lot of products or portfolio sites that include a lot of works. As an innovative way for showcasing items/works, split-screen layouts bring a great user experience and allow you to equally highlight every piece of content. So, if you are selling different product categories or you want to present products that are equally important use this layout type for the best results.
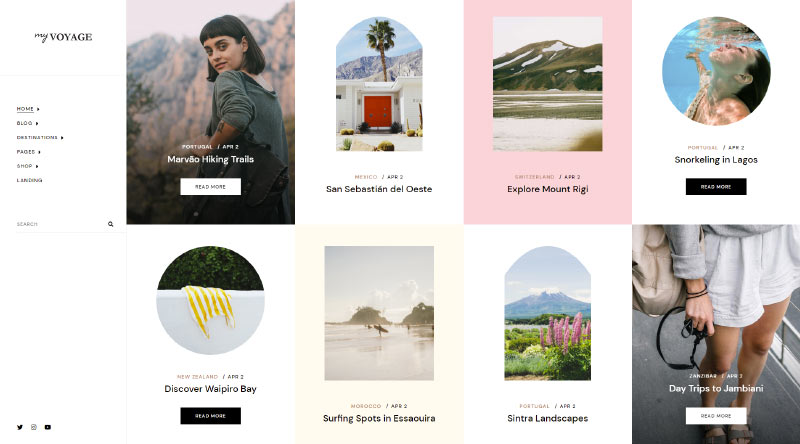
Headline and Thumbnails Gallery Layout
Ideal for travel sites, blogs, and magazines this layout type consists of image miniatures that lead to full descriptions of these topics, and the headlines that provide additional information. This layout is perfect if your site has a strong visual focus.
Card Layout / Block Layout
This is another layout with broad flexibility. Card layout has a modular character which means each unit of content is organized in a card with its own dedicated space. If you want a coherent, professional website look, this is the right direction. We recommend you to use it for business sites and company presentations in the first place. You can, as well, check out corporate WordPress themes since they integrate tons of card layouts.
Magazine Layout
Example: Buzzy – Creative Magazine Theme
When it comes to magazine sites, a website layout design is usually very predictable. However, nowadays, a magazine layout can be an interesting mixture of different design elements, sections, and details that provide an amazing reading experience. In most cases, magazine layout combines headline and thumbnail gallery layout, featured image layout, and F-shaped layout. The main purpose of this layout is to provide simple navigation, a smooth reading experience and a practical search option so people can easily find the info they need. If you run a news magazine or business blog, you can’t make a mistake with this one.
Single Page Layout
Example: Resonator – Audio Podcast Theme
The single-page layout has many advantages. Basically, it allows you to present every aspect of your business in one, single page. Thus, it’s loaded with different features, website sections, and fields people can use right away. Here, content is organized in various sections and people can take multiple actions in different page parts.
Radial Symmetry Layout
If you want to promote your new App, software, or startup project, this layout may be the right choice. In radial symmetry layout, there’s a central point from which radiates different items in a rounded form.
Curated Visuals
The best way to be authentic and stand out from competitors is to use curated, tailor-made visuals. Curated visuals are unique illustrations made specifically for your company or product presentation. They are a great choice if you want to strengthen your brand, send a specific message or build brand awareness. So, if you’re starting your business, but don’t want to blend in, take some time and work on this kind of layout.
Let’s Wrap It Up
Original web design ideas are the first step among original websites. However, not all of us are experienced designers who know what works the best for different audiences. In case you want to start a website but you’re not sure which layout will be the perfect choice, don’t forget to check out the best website layout examples. These examples will give you insight on what works the best and save you time and energy. Just find the example that is the right choice for your industry and niche and start building your online presentation!
We hope this article was helpful. If you liked it, feel free to check out some of these articles as well!