
What Is and How to Add a Parallax Effect in WordPress
Anyone who’s ever looked up a WordPress theme or explored various features and functionalities that come with a theme has probably noticed something called parallax scrolling listed among the top theme features. Not everyone is familiar with what parallax scrolling really is, and even those who can recognize it when they see it on a website probably don’t know much else about it. That’s why we thought it would be a good idea to tell you a little more about this popular technique, and to show you how you can have it on your website by using a plugin or by choosing a parallax WP theme. Websites with parallax scrolling are popular for a good reason, and if you want to keep up with the latest trends in the online world, you simply have to know all there is about it.
If you are not sure about adding a parallax effect to your website, we will try to help you make the right decision:
There are many ways to define WordPress parallax scrolling and parallax as a concept in general. A possible definition of it might be that parallax scrolling is a technique in which the background and the foreground are both animated, except they move at different speeds. The background moves slower than the objects in the foreground, which creates an illusion of depth. The technique is widely used in WordPress themes, but obviously it’s not at all limited to this popular CMS.

A Brief History
The word parallax actually comes from astronomy. It describes the apparent displacement or incongruence in direction of an object when it is viewed from two different vantage points. You know how sometimes objects in space appear to move at different speeds because one of them is closer to you? The dynamic of the foreground objects always appears to be faster and more energetic than the dynamic of the objects in the background. In “real life,” this makes sense, because real life is tri-dimensional. But what about design? Well, we can make it seem like real life, and that’s actually one of the main effects designers wish to achieve with parallax.
Parallax as we know it was first introduced during the golden era of video game design, more precisely, with side-scrolling arcade games. Its purpose was to add depth and dynamics to the scene and to improve storytelling, all in the hope of providing gamers with a more engaging and immersive experience.
This was in the early 1980s. Fast-forward to early 2010s and you have the first attempts at parallax scrolling applied to web design. Today, years later, there almost isn’t a person in the world who hasn’t encountered WordPress parallax scrolling in one shape or the other .
How It Works
It may sound complicated, but adding a parallax effect to your site is pretty straightforward. Parallax scrolling actually follows a very simple design concept. You take the background and the foreground and you make them move at different speeds, using animation. When a user scrolls down the page, the background simply reveals slower than the objects in the foreground, which may include images, galleries, videos, text or any other piece of content. The result is that everything appears to be floating in space, instead of just sitting there, fixed to the background.
Note that WordPress parallax scrolling design isn’t a single, universal technique. There are different parallax design styles in use today, but most of them are based on the use of multiple layers. Each of the layers is assigned a scroll function and a designated speed. After this, the proper CSS or HTML fixes for different browsers and viewers are applied, making sure to use the right syntax of the latest versions of these resources, otherwise the whole thing simply won’t work well.

Why It’s Good
Parallax scrolling has become so immensely popular these days that it seems there’s literally no website in the world that doesn’t use it in some way, shape or form. This, of course, is not true, but the fact of the matter remains – this technique is widely used, especially in WordPress sites. So what is it about parallax scrolling that makes it so appealing for web designers?
The answer may lie in user experience. Parallax scrolling creates a dynamic, exciting way we perceive content on a website. It draws us in by creating an illusion of depth and movement. Parallax is also a great storytelling tool, as it drives the user through different elements of content. Provided you use it right, of course. There are plenty of bad examples of parallax use. Sometimes it feels like designers put it out there just because they know how, when in fact have nothing to say with it.
Users like to be entertained. And besides proven recipes like video backgrounds that you can easily add using WordPress video background plugins, Parallax scrolling is also a great way to do it. It is also a great way for businesses to literally drag the viewers to the parts of their website where they want their focus to be. For instance, the product or service pages.
In any case, the scrolling behavior definitely does entail an element of surprise. When done right, it delights the user, and that’s always a good thing for a website.
For beginners and intermediate users, the best way for adding parallax is, by far, to use a plugin. There are so many excellent parallax plugins on the market and most of them do an excellent job at helping you add parallax to your WordPress website. For the purposes of this article, we’re going to use the Advanced WordPress Backgrounds plugin.
Although made primarily for adding parallax effect, this tool covers many other, interesting features. For instance, you can use it to add a static background behind the text. Additionally, it helps you to add background to a specific row as well. When you want to color one paragraph by adding background, this plugin will allow you to do this with one click.
Installing the Plugin
First, you’ll obviously need to install and activate the plugin the usual way. The first thing to do is to go to your backend and look for the plugin. Click on Plugins and then on Add New. Type Advanced WordPress Backgrounds in the search field and, once you’ve found it, click on Install. When the installation process is completed, click on Activate. Your new plugin should now be listed in your Plugins menu.
Using the Plugin to Add Parallax With Classic Editor
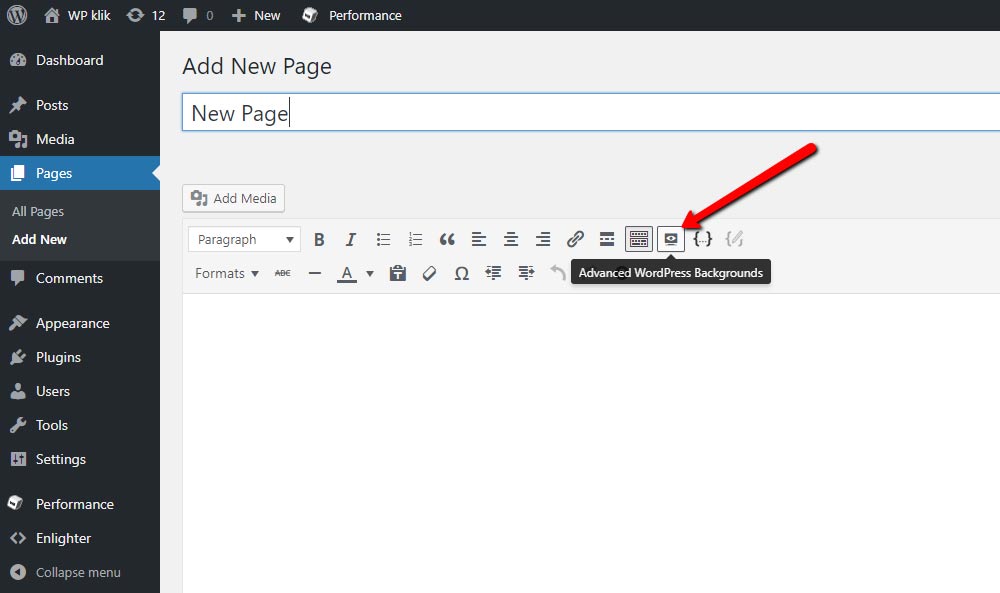
To actually add parallax, go to the page or post where you want it added. You’ll notice a new button in your editor. Hovering upon it will reveal it says Advanced WordPress Backgrounds. Click on it and reveal a popup in which you will set different values and change the settings for your parallax effect.
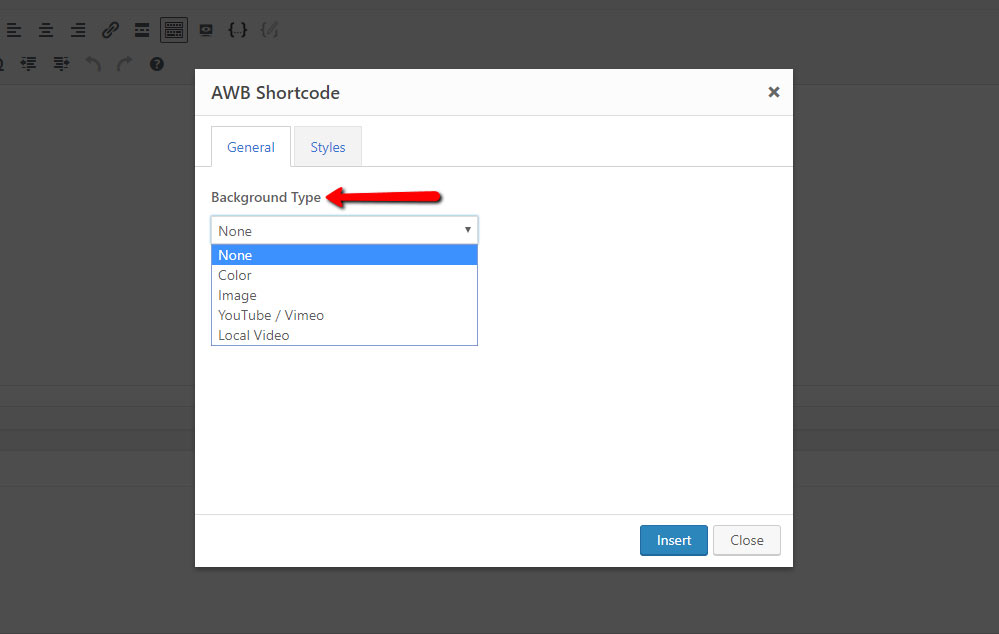
First, select the background type. In this example, we’re going to use an image.
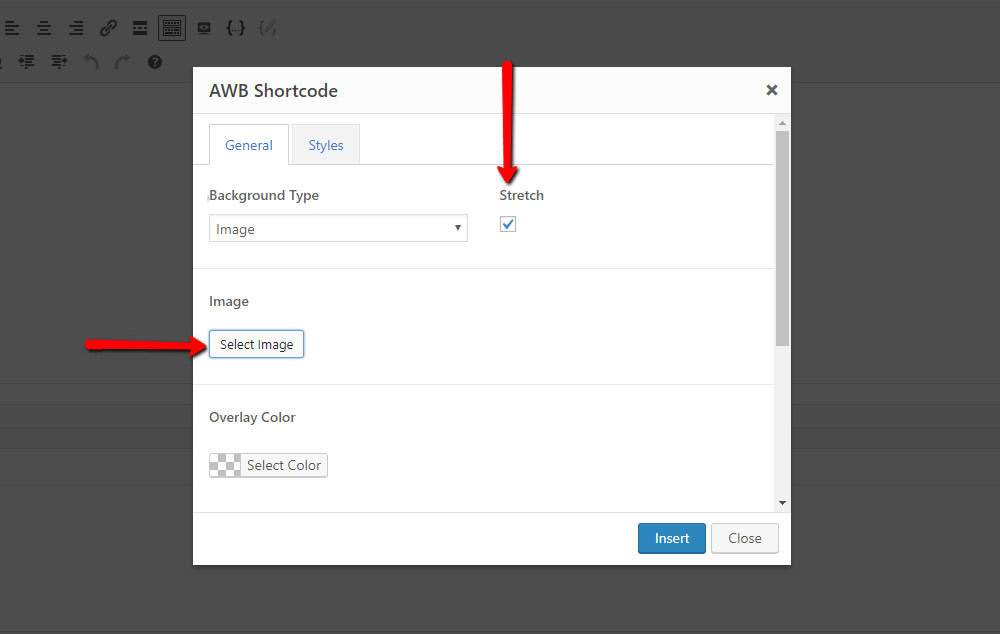
The next thing to do is to select an image you want to use. For a full-width image, check the box that says Stretch .
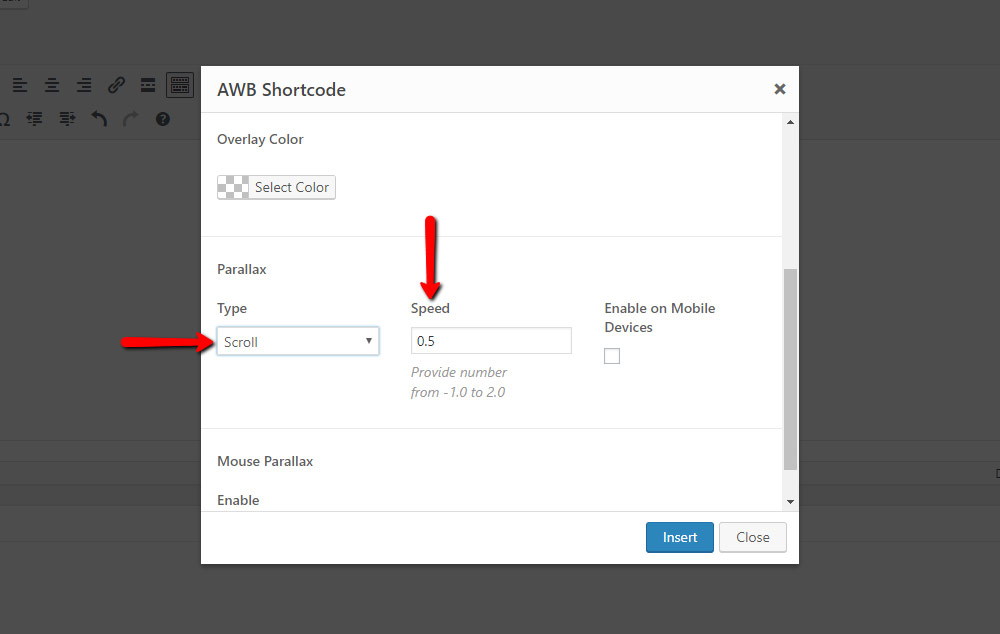
After that, select the parallax effect. We’re going to go for Scroll. You can set your desired scroll speed here as well.
Besides the parallax there is a mouse effect worth mentioning. Thanks to it you can create the effect of slow-motion on the image that is under your mouse cursor. The great thing is you can combine parallax and mouse effects on the same image. Just choose the one that fits your needs better, depending on your specific needs and goals.
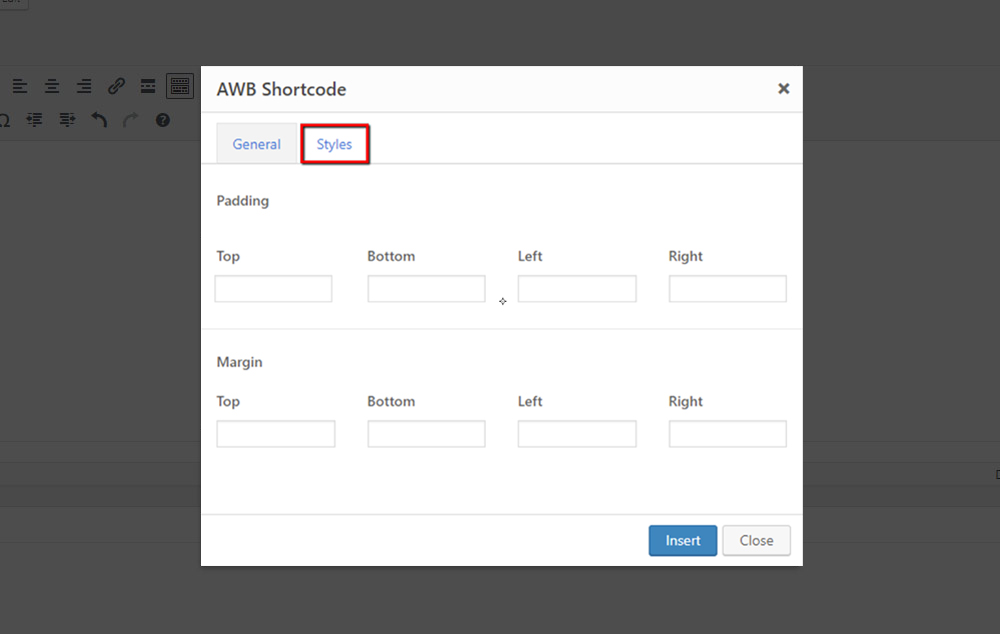
The dimensions and the height of your parallax image can be set under the Styles tab.
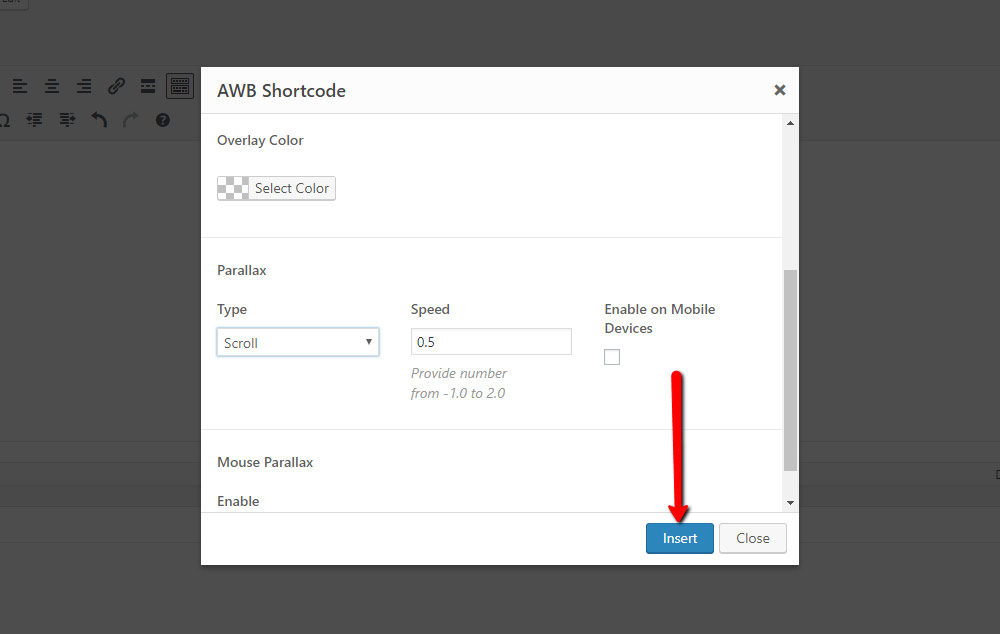
Finally, click on the Insert button.
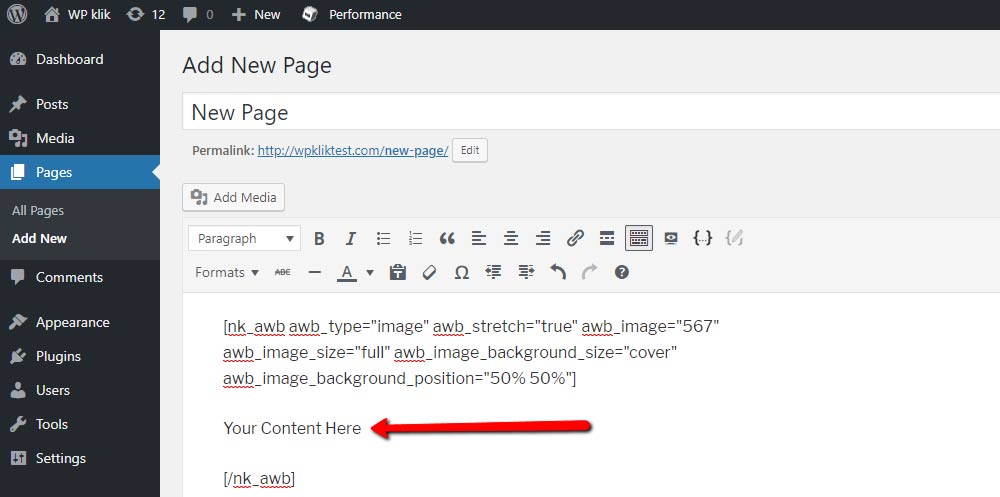
The following shortcode should now appear in your editor:
[nk_awb awb_type=”image” awb_stretch=”true” awb_image=”22″ awb_image_size=”full” awb_parallax=”scroll” awb_parallax_speed=”0.5″ awb_mouse_parallax=”true” awb_mouse_parallax_size=”30″ awb_mouse_parallax_speed=”10000″] Your Content Here [/nk_awb]
You will need to replace the words “Your Content Here” with your actual content (text, image, video…). Don’t forget to click on Save.
Go to your website and check the post or page you’ve just added parallax to see if everything is working properly.
Using the Plugin to Add Parallax With Gutenberg Editor
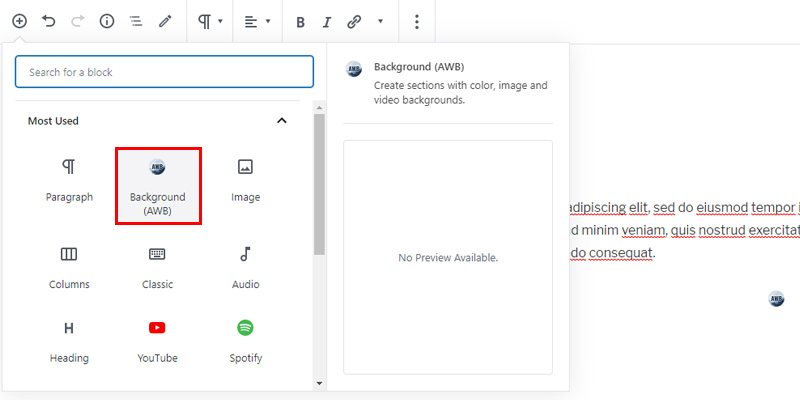
This plugin is Gutenberg-friendly as well. To use it, click on Background (AWB) block in order to start adding the parallax effect.
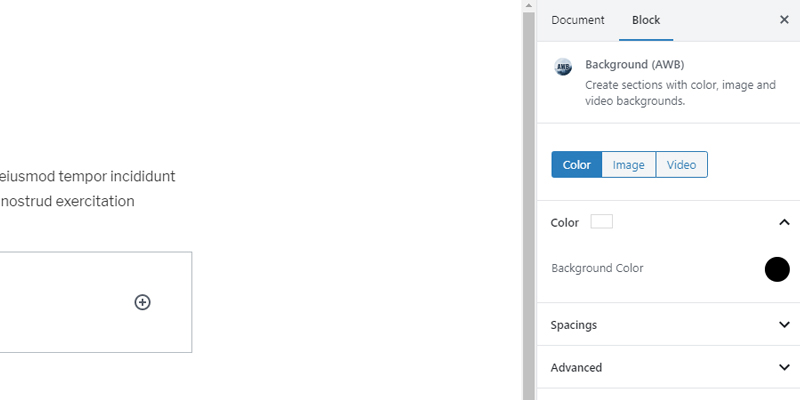
As every other block, Background (AWB) block has its own options that are almost the same as those in Classic Editor.
The great part is you can add color, image or even a video to the section with parallax effect. Also, you can set the parallax’s size by adding padding, its speed or the parallax type. Lastly, Gutenberg supports the mouse effect we’ve previously mentioned.
Parallax scrolling is actually tougher to get right than it might seem. Especially if you are a WordPress beginner, adding parallax effect may seem too complicated for you. That’s why we figured it might help if we threw in a short list of the best parallax WordPress themes you can get on the market right now.

Fashion themes, especially online stores, are the ones that benefit the most from parallax scrolling. In fact, it’s hard to imagine a fashion and apparel website, a shop or a blog without it. Bazaar is one of the themes that seem to have gotten this just right. This gorgeous theme comes with some stunning pages, including a beautifully crafted lookbook. The asymmetric shop page is ideal for showcasing your products in a way that will get your visitors in the mood for shopping.
Bazaar comes with the powerful Select Core plugin, custom product shortcodes, video background sections, social widgets and a customizable Google map. The theme is, of course, fully responsive and includes the mighty WPBakery page builder.
Features that make Bazaar the best parallax WordPress theme:
- Smooth scroll
- SEO Optimized
- Translation Ready
- Free Slider Revolution Plugin
- 1-Click Demo Content Import

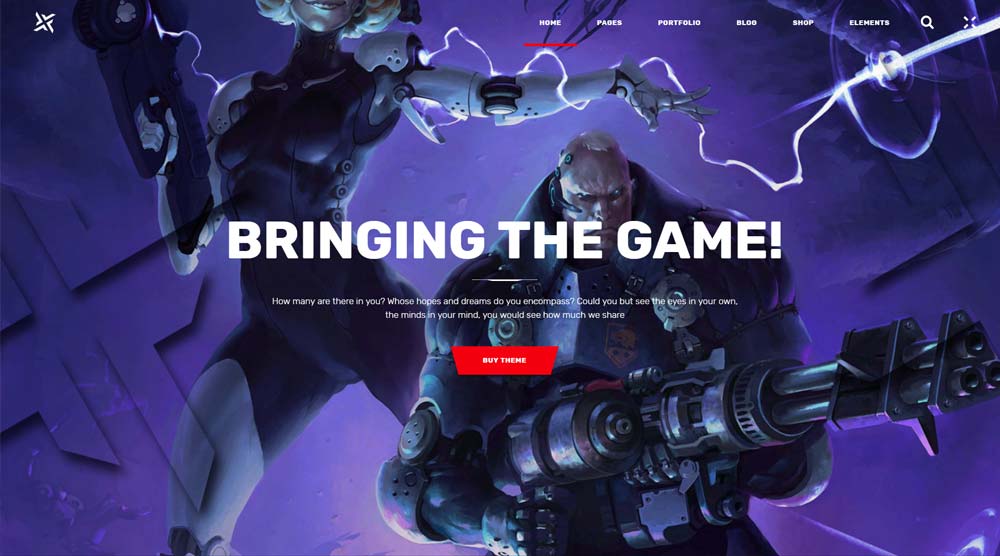
This exciting theme for all things about gaming, gamers, eSports and studios is a terrific example of parallax scrolling done right. The very nature of the gaming industry requires just the sort of dynamic and exciting user experience that PlayerX brings to the table.
In addition to cool parallax scrolls and sliders, PlayerX is packed with all the necessary features and functionalities for a successful gaming site. Custom elements include excellent infographics, rich typography, presentations for team, testimonials, match list, as well as a stream box.
All in all, PlayerX is a theme that really shows what parallax scrolling is all about and how it should be used.
Features that make PlayerX the best parallax WordPress theme:
- Shortcodes for Matches and Streaming
- Team Carousel
- Integrated Search
- 7 Icon Font Packs
- WooCommerce Compatible

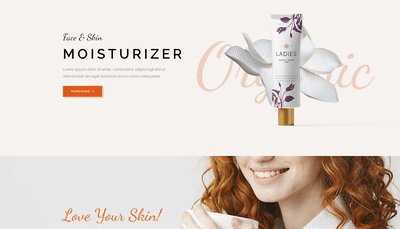
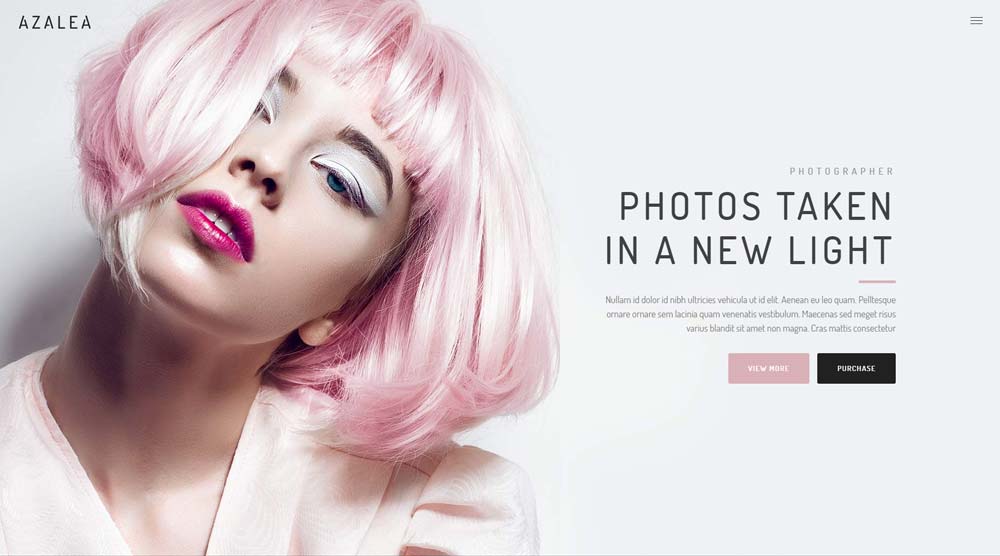
Azalea is a gorgeous, sophisticated WordPress theme for photography with a set of premade homepage layouts, one of which is heavily based on parallax scrolling. Ideal for fashion photography, Azalea can also be used for other purposes, from lifestyle and beauty to blog and shop where you can sell your photos. Each of the homepages is simply stunning, but we have to say the parallax one has a particular charm that we are sure most fashion photographers would appreciate.
Azalea is very robust but that’s not to say it’s hard to use. Even someone completely inexperienced with WordPress should have an easy time setting this theme up and running a highly successful fashion, beauty and lifestyle photography website.
Features that make Azalea the best parallax WordPress theme:
- Pass-Protected Proofing Galleries
- Parallax Shortcode
- Clients Carousel
- CTA Shortcode
- 5 Header Styles

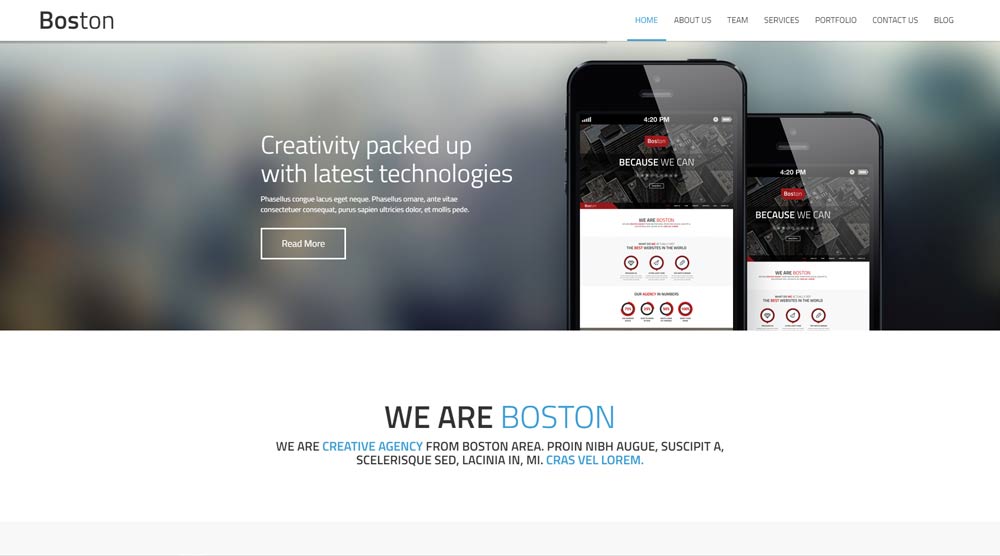
A very cool thing about Boston is that it allows you to pick between a one-page website and a multipager. On top of this flexibility, you also get extensive customization options, and, of course, some impressive parallax pages.
Boston is a parallax WordPress theme designed specifically for corporations, big companies and agencies. Whether you opt for an onepager or a multi-page website, you’ll get a very smart, professional-looking website that uses parallax not to show off, but to impress the visitors with a modern feel. The theme was developed based on the mobile-first concept, which is important as your clients and customers most likely do most of their browsing on their hand-held devices. Oh, and pro users will be happy to learn that there is a version made specifically for them, with less files, hence much lighter.
Features that make Boston the best parallax WordPress theme:
- Lightbox Preview
- Twitter Live
- Unlimited Portfolio Works
- Flexslider and Revolution Slider
- Working Contact and Newsletter Form

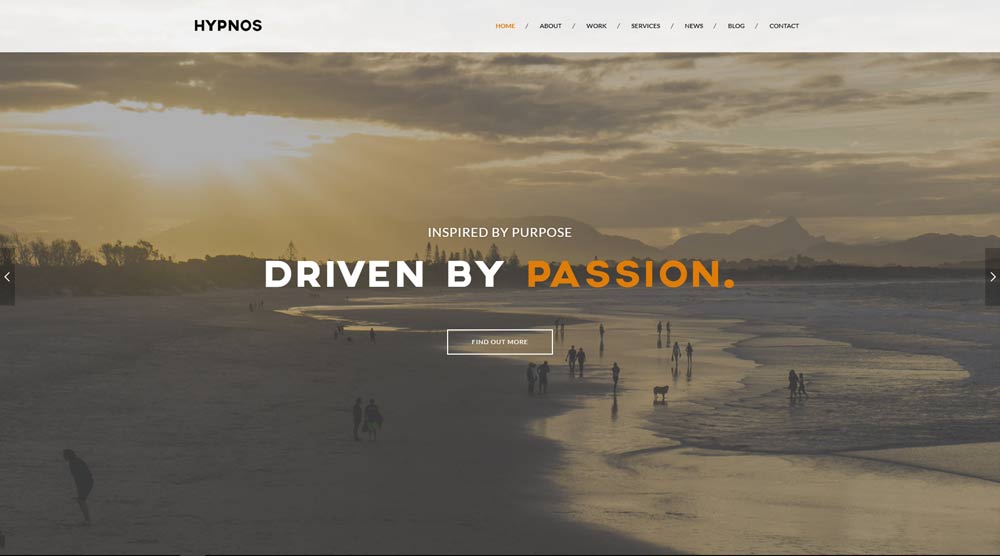
If a highly functional, comprehensive and modern one-page website is what you’re looking for, then Hypnos just might be the right theme for you. This responsive theme is truly a multi-purpose one. You can use it for anything from small and medium business, agency or studio to portfolio, blog and shop. It comes with a light and dark version, both of which look terrific and have excellent parallax effects.
On top of that, Hypnos is very intuitive, comes with excellent customer support and a plethora of features. The page builder you get with this theme comes with custom sections, and you also get a sortable portfolio, working contact form, Revolution Slider and Google fonts, among other things.
Features that make Hypnos the best parallax WordPress theme:
- WPML Compatible
- SEO Optimized
- Retina-Ready
- Custom Preloader
- Live Chat Support
In Conclusion
Parallax scrolling definitely improves your WordPress website, but only if you do it right. Adding parallax just for the sake of having parallax is plain silly. With so many websites using this effect, we may be inching closer to the oversaturation and the point where it becomes off-putting, obsolete and dull.
Second, parallax scrolling has to be done right. It needs to run without a glitch, otherwise your site visitors are, obviously, going to be annoyed.
Third, can be very seductive to use parallax scrolling to breathe life into your one-page website, but make sure you actually have something to say and content to give for your users to scroll through.
Fourth, if you’ve managed to engage your visitors with a compelling, well-thought-out parallax scrolling effect, don’t forget to make it work in your favor. Carefully plan your CTAs to entice them even further.
Of course, when you choose a premium parallax WP theme, you don’t have to worry about these things as the theme’s authors well thought it through for you.
The bottom line is, parallax scrolling is pretty awesome. Yes, there are ways to mess it up and yes, there may be some oversaturation. Still, it is a powerful tool for increasing site traffic and optimizing your conversion rates. Plus, it looks great and adds a cool touch to your website.
What is your opinion on WordPress parallax scrolling? We would love to hear from you in the comments section below!
We hope that you found this article to be helpful. If you liked it, please feel free to check out some of these articles as well!