
WordPress Featured Image: What Is It and How to Add It
When people started saying that a single image is worth a thousand words, they had no idea how much of a workhorse images would become in the future. The hundred-year-old adage came about when the reign of the printing press was in full swing, and things like the internet, websites, and WordPress were nowhere in sight.
Now, however, the image has become so much more, even in situations when information is transferred in text form. Who wants to look at big blocks of text, when you can break them up into easily manageable chunks with images? And you can use those images to provide additional information, grab attention, or just give people something to rest their eyes on.
Images are indispensable, if you couldn’t already tell by the number of free and premium stock photo sites you can use to get amazing pictures. But they also appear on different parts and pages of your website where they perform different functions. This is why it’s not enough to just pick a nice picture. You need to know what the image does. In this article, we’ll explain WordPress featured images.
What Is a WordPress Featured Image?
The featured image in WordPress is different than the ordinary image you’d use to break up some text or illustrate a product. It’s an image that’s representative of the whole post, regardless of its type. You don’t even have a say in where it appears, as that’s usually regulated by the theme you’re using. You do get a say in which page has one — regular pages, blog posts, or product pages, can all be assigned a featured image.
Because of the important role they play, WordPress featured images should be as well thought out as any other vital piece of content you publish online. It goes without saying that a featured image needs to be able to attract the eye. It should be catchy, easily digestible, and capable to impart information on a glance. A WordPress featured image should represent its page well.
Featured images have a long and meandering history in WordPress. Originally, the images that performed this function had to be added via a custom field. It wasn’t until version 2.9 that WordPress made it official and gave these images a field of their own.
With time, these images – then known as “thumbnail images” – saw a greater appreciation from the community. Today, you’d be hard-pressed to find a theme that doesn’t include a field for entering these images, even though most add it under the name “featured image.”
How to Add Featured Images in WordPress
For all the importance they have, featured images are incredibly easy to add to your posts. The only trouble you might have with adding them is the fact that it’s sometimes hard to notice where you’re supposed to do it. For the record, the option for adding featured images is usually located in the lower right-hand corner among the tools.
The whole procedure of adding featured images in WordPress should go like this:
- Find the post. Navigate to it in the Admin area.
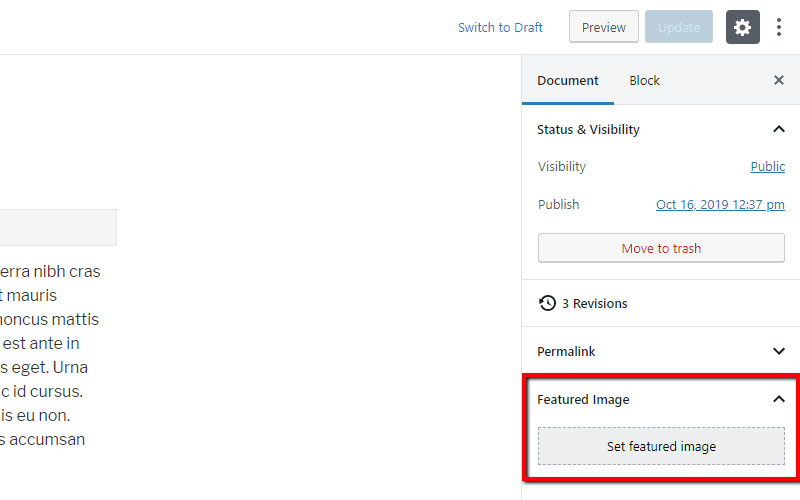
- Click on the “set featured image” button or link. Whether you’re using Gutenberg or the Classic Editor, you’ll find this button in the right-hand sidebar. Here’s what it looks like in Gutenberg:

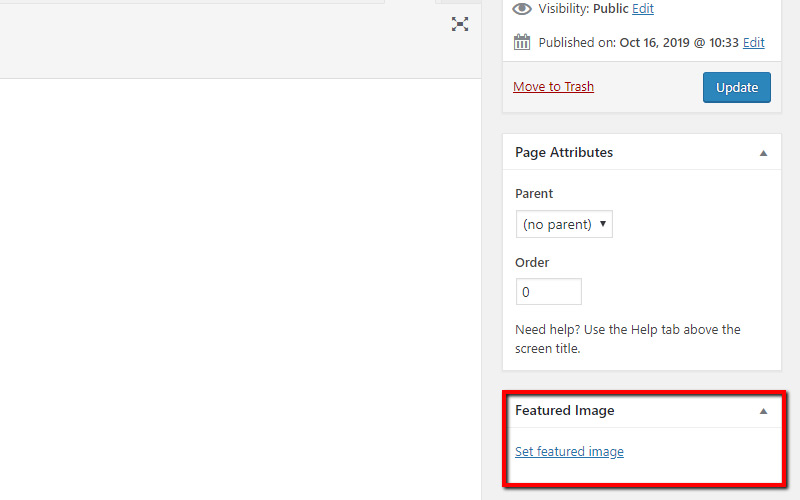
And here’s what it looks like in the Classic Editor:

- Add the image. You can choose one from the Media Library or upload it from your computer:

- Rinse and repeat. Go through these steps for every new post that needs a featured image.
It’s that easy. The key thing to remember here is step number four — every new post you make will require its own featured image. You should also know that you can edit images in WordPress regardless of where you place them and the role they play.
Finally, you should also remember that every picture you place on the web needs to be optimized. You don’t want a particularly large image slowing down the posts’ loading speed, right? It’s easy to find an image optimization guide and go through it just to be sure that your featured images do only good to your website.
How Do Different Themes Display Featured Images
Your job ends when you decide which image you want to use as a featured image for a post. From there, it’s the WordPress theme you’re using on your website that’s deciding what goes on with the image. Things like placement and dimensions of the image are up to the theme.
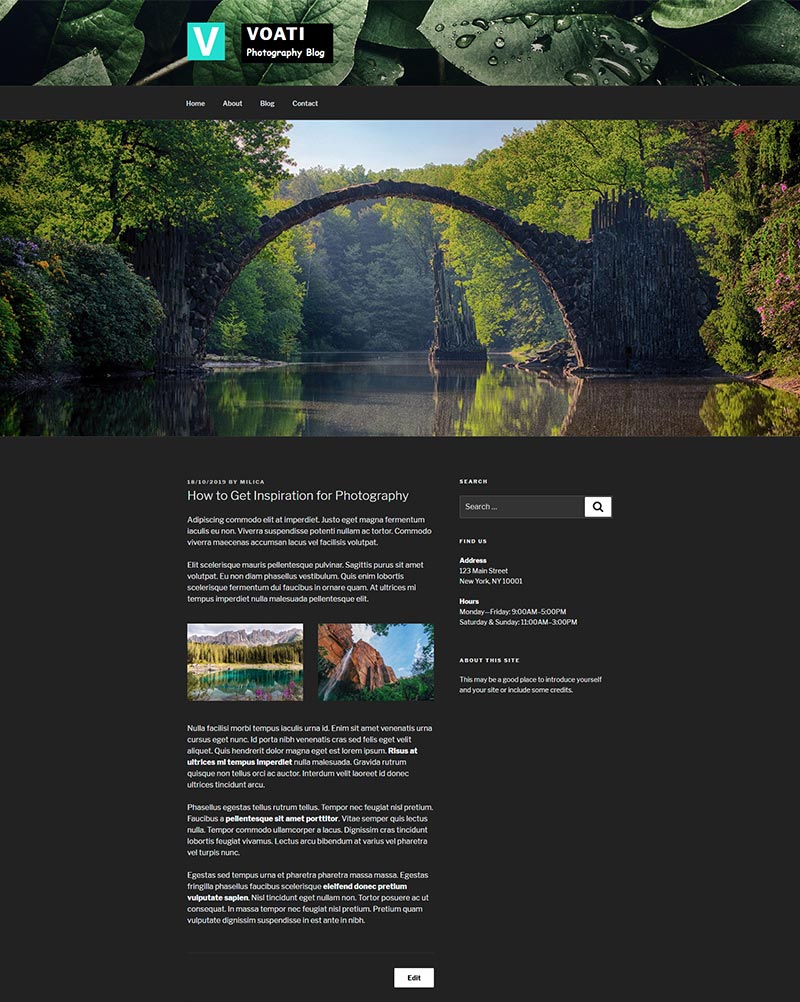
If you want to quickly see how it would look like on your website, make a new blog post, add a featured image, and publish it. You’ll probably see it at the top of the published post. Let’s take a look at an example from the free Twenty Seventeen theme.

The featured image here is the prominent one with the bridge crossing the river on it. You can see that it’s placed above the text, almost at the very top of the post, in a dominant position. This image is a great example of a featured image representing the page it’s on — it should illustrate the theme that’s discussed in the post.
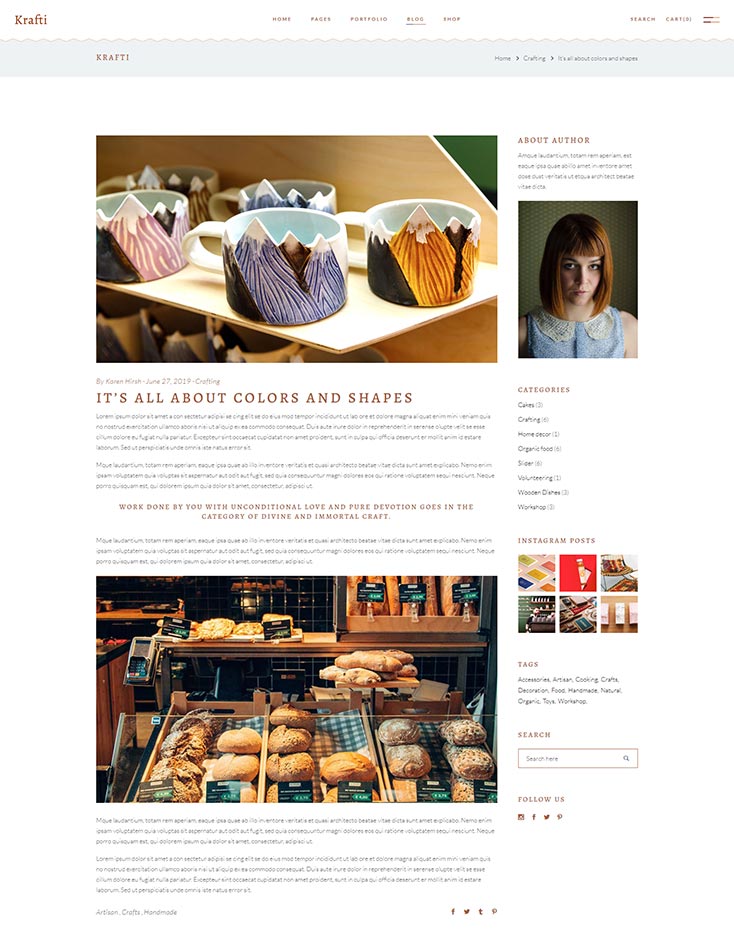
In this case, the featured image is sized to the full width of the page. This isn’t always the case — every theme has its own rules when it comes to sizing images. In some cases, and especially when using the paid-for premium themes, you might get some options to play with. Or, you can just switch to a theme that displays featured images differently. We’ll take the Krafti theme as an example.

The first thing you’ll notice in this post is that the featured image has a completely different position. It’s still eye-catching, but it doesn’t dominate the page in the same way the image in the previous example did. This featured image looks almost as if was a part of the body of the page.
But you can also see the similarities between these two examples. The featured images in both are the first images in the post. They are placed right below the header, and usually somewhere near the title. So even if you see the title above the image — some themes do that — remember that the featured image is usually the one closest to the title.
How Else Do Themes Use Featured Images
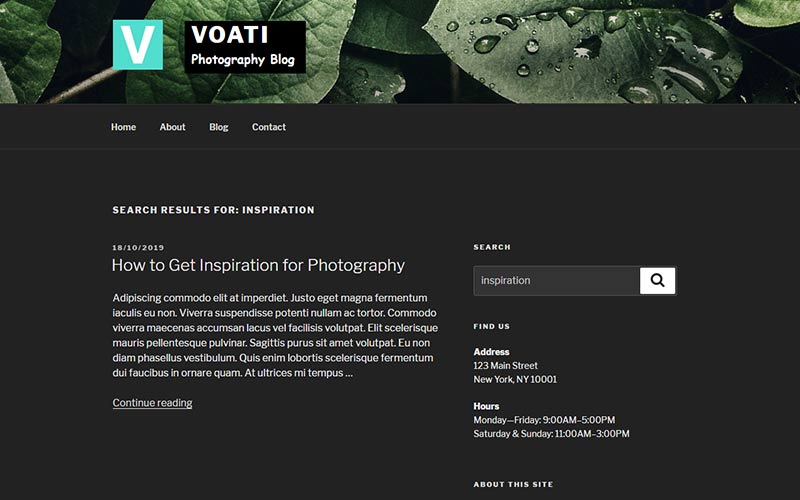
Often enough, you won’t see a page’s featured image on the page itself. You could find themes that would place featured images even on homepages and inner pages, but that’s not usually the purpose they serve on these pages. Usually, the featured image appears in the archive pages of the theme, in search results, and in the lists of blog posts or products, as well as the “related posts” section.
Even there, though, you can find differences. The Twenty Seventeen theme doesn’t display featured images in search results.

The Krafti theme does, and it has its own rules for size and placement.

Finally, featured images have another very important function to perform, and it happens when sharing a post to social networks. The networks take the featured image as the image of your post, displaying it along with a link when the post is shared.
The images social networks display are very important. That’s why you’ll find lots of SEO plugins that offer you the possibility to put other images on different social networks. That would let you create specific image sizes and dimensions for social media and use them to replace featured images, if there are any, when sharing to those social networks.
Conclusion
Images have become ubiquitous in the digital landscape for a good reason. People are drawn to them, they’re easy to process quickly, and they have more uses than you could count on your fingers and toes.
That’s reason enough to give the images on your website a good, long, thought before you start uploading them. Be extra careful when handling featured images — they are prone to turning up everywhere where your pages appear. You want them to do justice to the rest of the content you’ve packed on the page, right?
We hope this article was helpful. If you liked it, feel free to check out some of these articles as well!