
What Is Footer and How to Add It in WordPress
Those who have experience with building WordPress websites know that there are some rules for organizing its content and structure that are almost a standard. No matter what kind of website you want to create there are some elements you should definitely include or consider creating in order to offer visitors the best online experience. WordPress footer, header, and a sidebar play a crucial role here. As these website elements can do wonders to your online presentation, take your time and wisely choose the info you want to place here. Make sure it’s relevant, useful and to the point. The good news is you can create a WordPress sidebar easily and organize your header and footer like a professional following a few simple steps.
What Is a Footer?
Each website has its top and the bottom. After we have a look at the website’s header, scroll across the homepage and go through its content, we end up reading the info in the footer. Basically, WordPress footer is part of the website located at the bottom of its every page. The main purpose of this section is informative. Here, users can find additional information or navigational assistance. This part of the website is highly visible, but at the same time often gets the least amount of attention in website design. Some people believe that nowadays website visitors won’t scroll to the end of the website page, and won’t even notice its footer. But, this couldn’t be further from the truth. As people spend more and more time scrolling through their Facebook or Instagram feed, they will probably reach the bottom of the website as well. Especially if you offer high-quality, interesting content. This doesn’t mean you should overdo your WordPress footer. A footer that will overfeed users with content is just a bad user experience. So, keep it tidy.
What to Include for a User-Friendly WordPress Footer?
As footer is a place where website visitors frequently search for the information, its structure is very important for an overall website impression. But what elements should you include? Is there something you should definitely skip? Here are some things you should consider including in your WordPress footer.
1. Contact Info
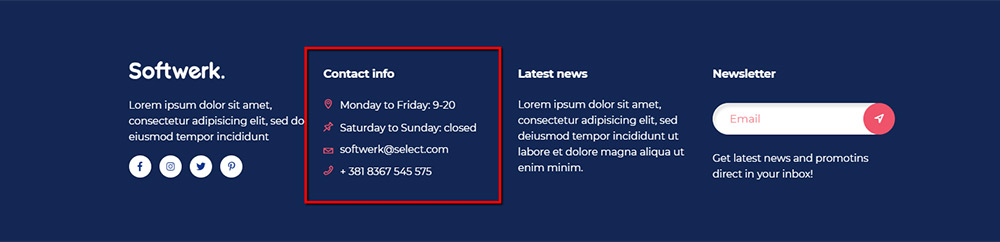
Many of your website visitors will search for your contact information right after they visit your site. That’s why it’s important to keep it in one, familiar place. Footer is a perfect place for adding your email, phone number or address. If you move your contact info to another place, people may lose the interest and leave your website very fast.
2. Interactive Map
In a combination with your contact info, Interactive map will help users see your location right away with no need to further search for it.
3. Basic Business Information
Those who visit your website for the first time will want to know who you are and what your company or brand is about. So, make it easy to find. Think about adding the following pages: About Us, Meet Our Team, Privacy Policy or Terms of Use to your footer.
4. Company Logo
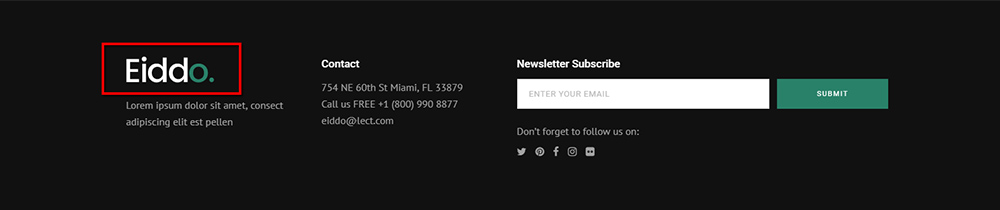
As the logo plays an important role in your company’s branding, you should definitely make it visible on your website. Adding logo on your WordPress site has numerous benefits – it strengthens your credibility and creates firm connection with your brand. Put it in your website header, footer or the side area.
5. Site Navigation Links
Adding site navigation links to your website footer could help visitors find the info they need easier. In other words, this will simplify navigation. Here, you can also highlight the popular posts, the latest products or the certain, important product categories.
6. Social Icons or Widgets
It’s not a surprise that social media has a strong impact on a company’s visibility and branding. For this reason, having social media icons in WordPress footer can only be a huge plus. With them, you have a possibility to turn your website visitors into followers. But, you should have in mind this. If you add them to the header, your website visitors could stay on the social media after following the link, and forget to come back. That’s why the better solution is their position in the website’s footer.
Another great option is adding Social Media Widgets. Instagram feed plugin is the best example. It will not only grab the attention, but also look amazing on your website.
7. Your Mission
Your business mission is a short message that sums up your business philosophy. It can perfectly go with your logo, so maybe you could place them together.
8. Call-to-Action
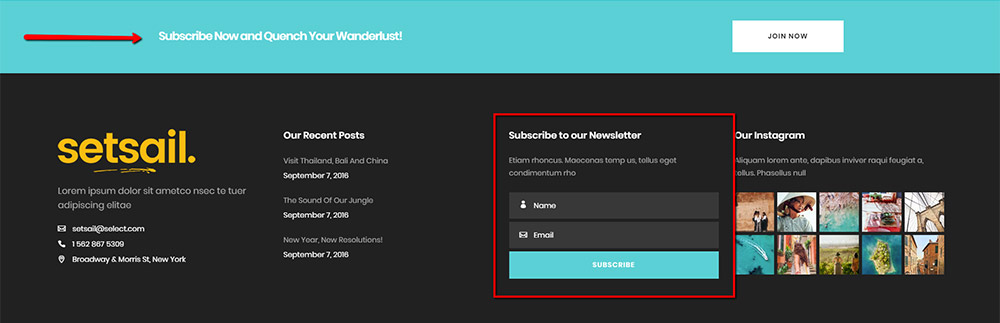
CTA button has many benefits. It tells visitors exactly which action you want them to take, and gives a short input for doing so. From Buy now button to an email list subscription, or newsletters. It can either be part of the footer or positioned right above it.
9. Awards, Certificates and Association Memberships
WordPress footer is a great place for putting a highlight on your credibility and reputation. Here you can add awards, certificates and association memberships. This is how people will right away know how trustworthy your company is.
10. Reviews
Testimonials are a reliable way to share your user’s personal experiences and impressions about your business and company. So, it’s always a good idea to include them in your footer as well.
A Few More Things to Have in Mind
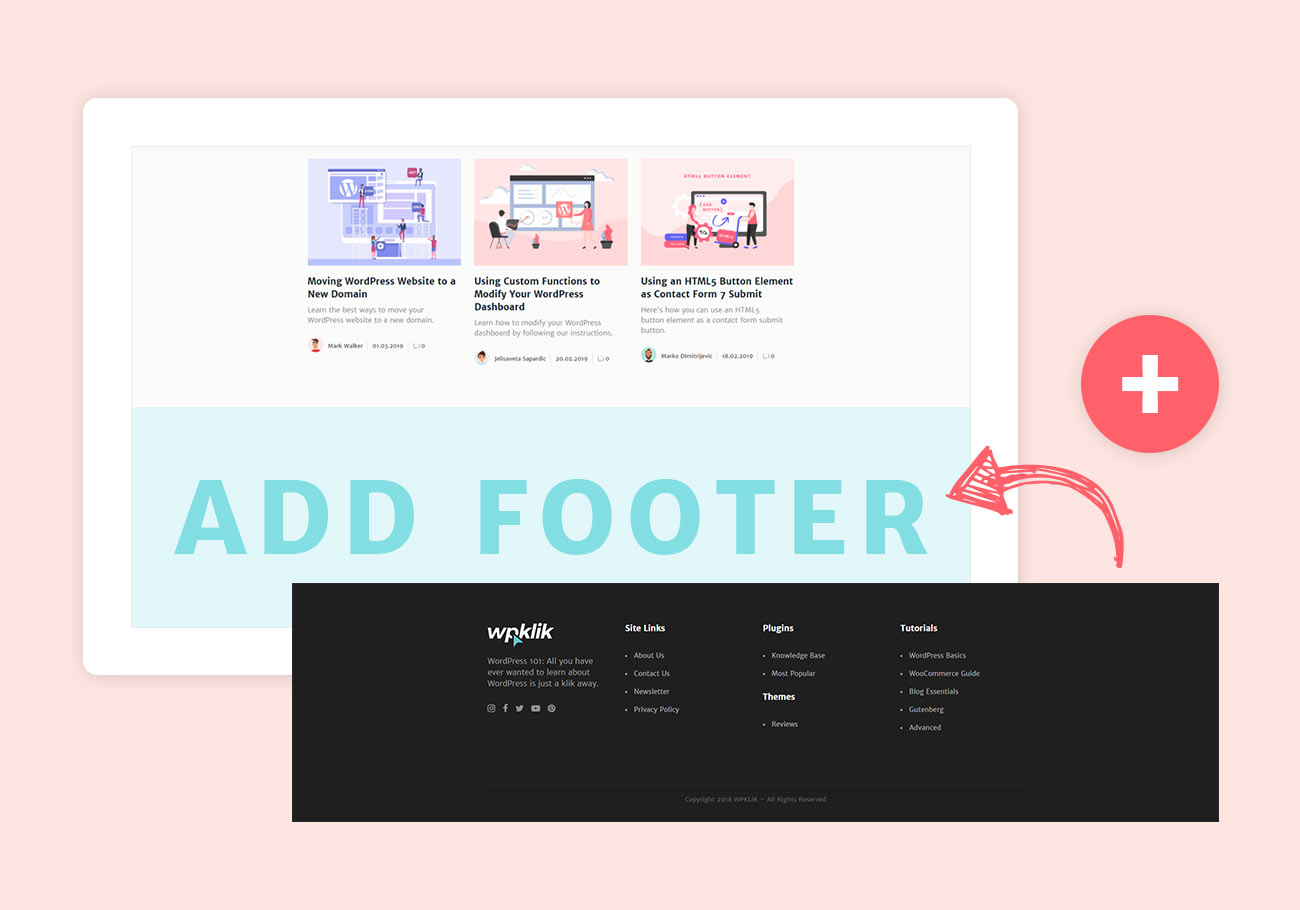
Well-organized footer, filled with the relevant information is a huge plus for every website. It’s mostly structured in columns that consist of the related links. At the top of each section, input a title. This will not only improve the user experience but also ease the website navigation.
Don’t put too much info in the footer. Just select the most important information and keep it simple. And, don’t forget to optimize it for mobile devices.
How to Build a WordPress Footer
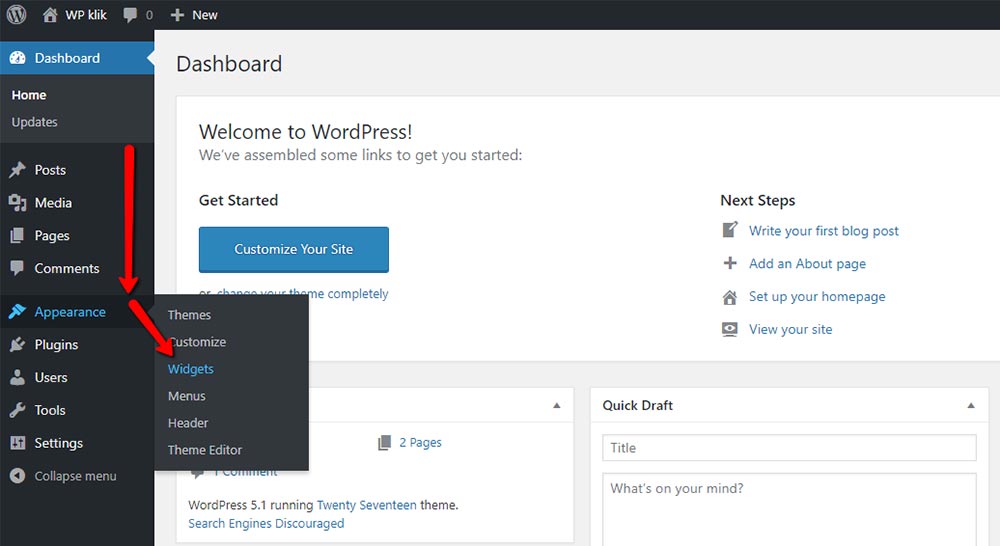
So, you decided what info you want to put in your footer, and it’s time to create it. Firstly you need to go to Appearance and click on Widgets.
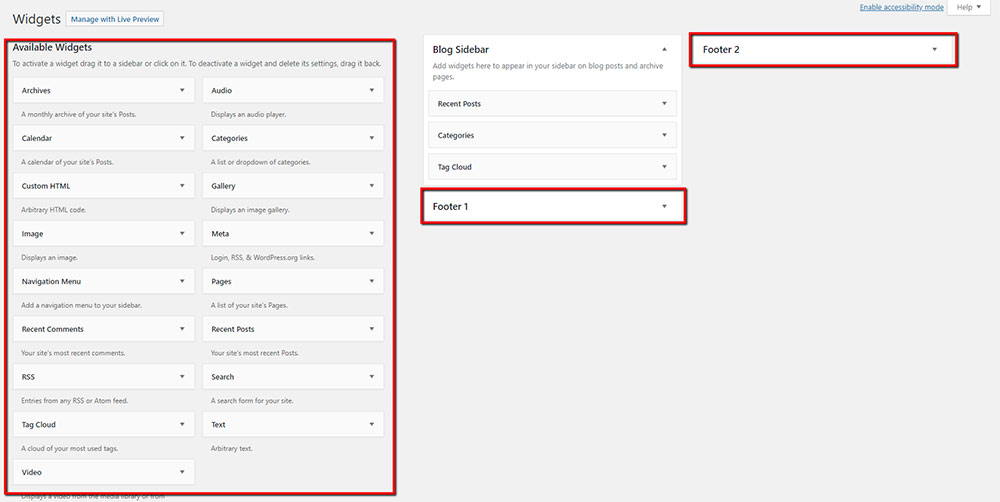
Here you can find all the Widgets that are available for your theme. Also, this is where you can check the number of fields for your footer.
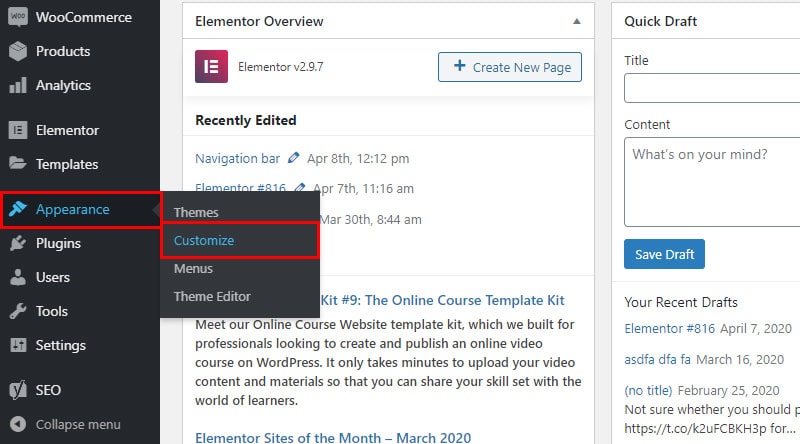
Another place where you can add Widgets in the WordPress footer is Customize field. Go to Appearance and choose Customize.
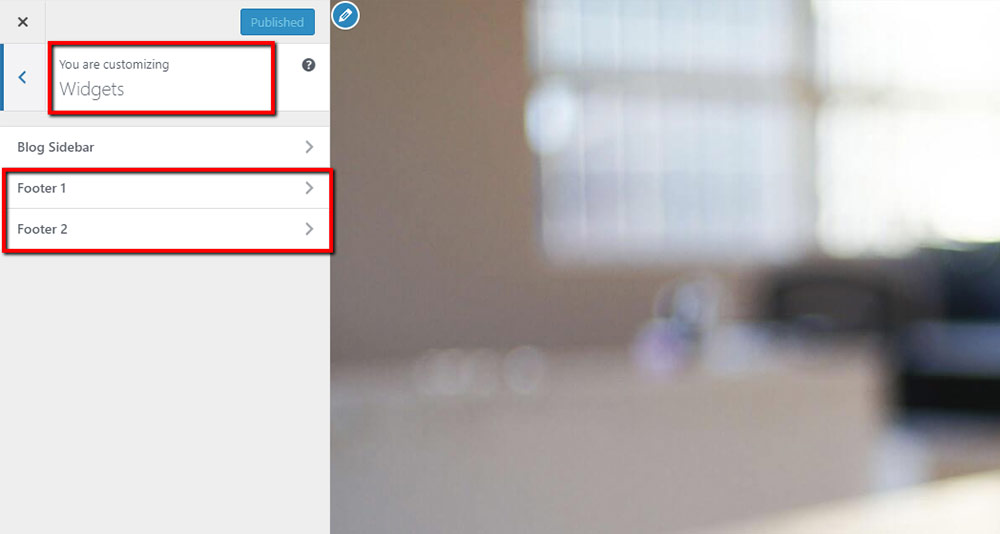
Here you can see the changes in real time. Also, your footer fields are visible here.
As you see, adding Widgets to your footer takes just a few clicks. In every theme there is a certain number of default, predefined Widgets. Premium themes usually come with a large set of widgets you can choose from. Moreover, many plugins could be used not only on the website page, but in the footer as well. After you install that kind of plugins, in Widget options you will be able to see additional fields you can manage.
Let’s Sum Up!
Although, footer is placed at the bottom of each website, it is very important for the website’s visitors. Here they can find the basic info about your company, business, and values. Also, it’s the first place where they will look for your contact info or social media channels. Keep it simple, well-organized and informative. Don’t overdo it. And always have your website visitor’s need in mind.
We hope this article was helpful. If you liked it, feel free to check out some of these articles as well!