
How to Find Out What WordPress Theme a Site is Using
Have you ever stumbled upon a great website and were you mesmerized by its stunning animations and elements? Did it, however, look familiar, like you have already seen similar features elsewhere? When something like that occurs, chances are the said website was built with WordPress.
Nowadays, every website uses a certain theme. Options are endless since there are WordPress themes to choose from. If a specific theme steals your attention, we have a good news.
It’s easy to check out what WordPress theme a site is using. You just have to inspect the desired website. If you don’t know how to inspect website elements, don’t worry – it’s a breeze. We will show you how to do it in just a few simple steps. It takes a few mouse clicks!
- Open the desired website in your browser
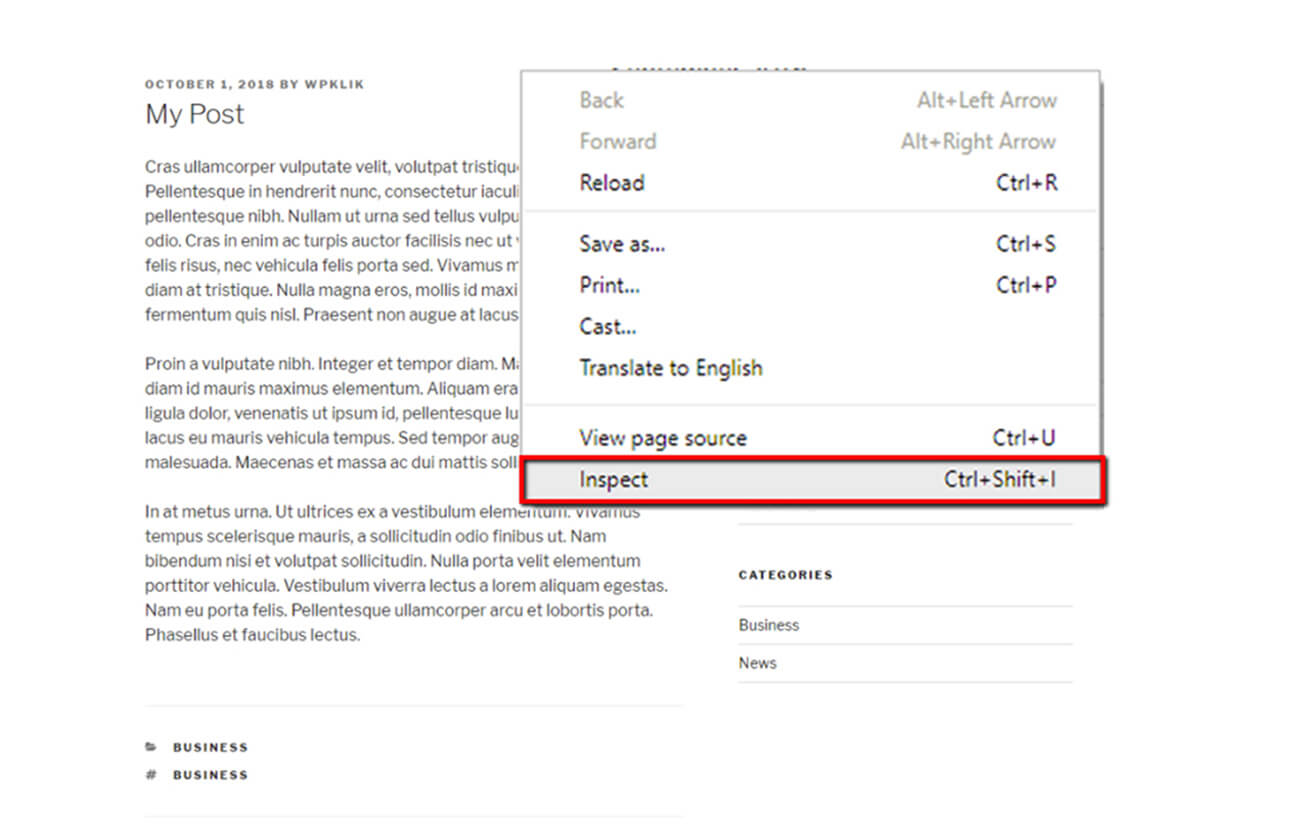
- Right-click anywhere on the page and select Inspect
This way we are going to check the website’s code. Do not let that scare you off as you do not actually have to know a single line of code to find out which WordPress theme a website is using. Just be careful not to right-click on any images, since that would open a different menu.

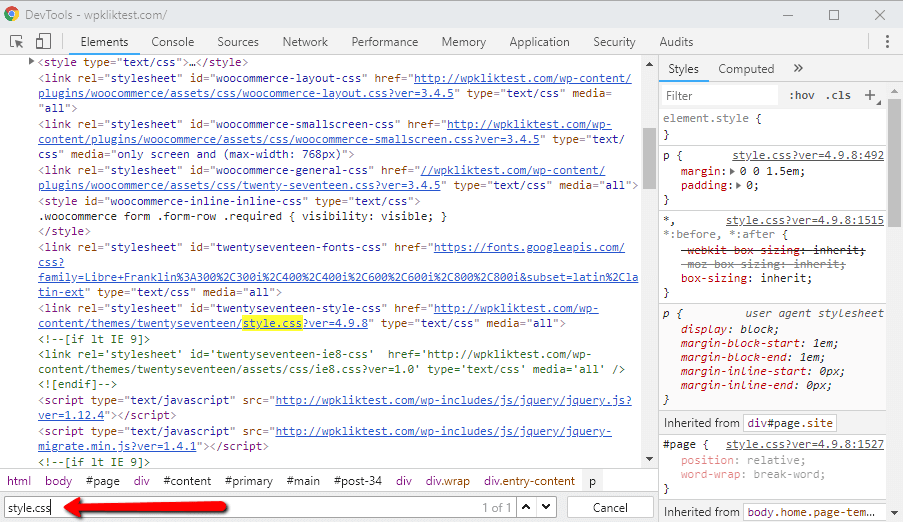
- Look for the CSS file, style.css; press CTRL+F or cmd + F on Mac and type style.css.
Now we are going to look for the CSS style sheet called style.css. This file is something that each WordPress theme contains and it will tell you everything you would like to know about the theme. To locate it, simply do a quick search by pressing CTRL+F or Cmd + F on Mac and type style.css.

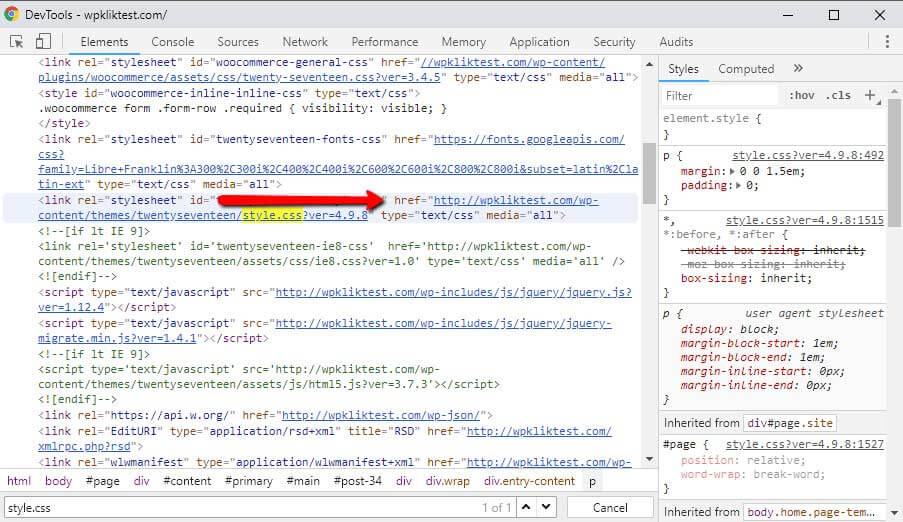
- Double click and copy the whole link that contains
style.css.
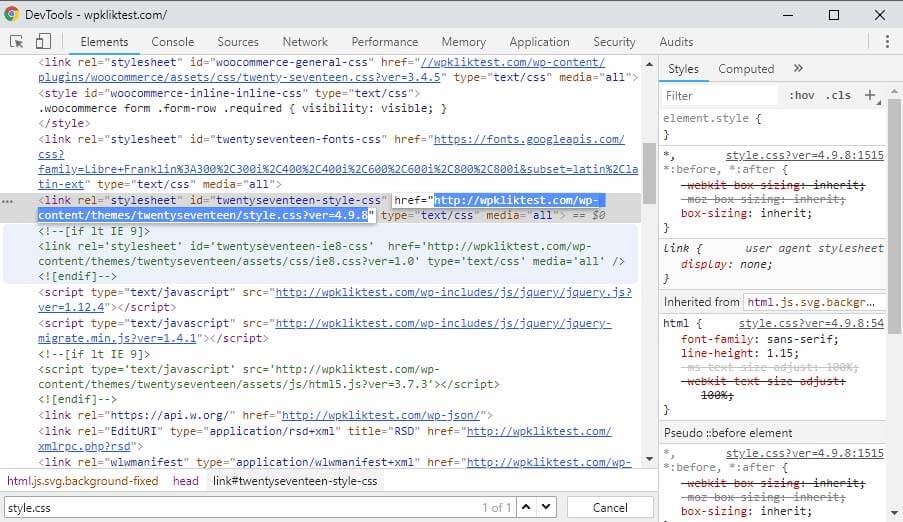
Once you have located the file, double-click on it with the left mouse click button and copy the entire style.css link.


- Open a new tab in your browser and paste the link.
Next, you should open a new tab in your browser and paste the style.css link. This link will take you to another page of code with contents of the CSS file.
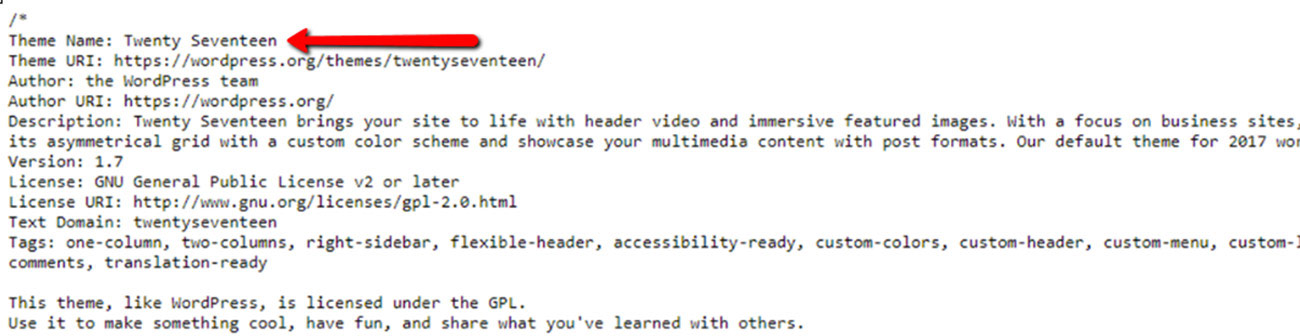
- At the top, you will see the name of the theme and other additional information.
At the very top of this page you can see the name of the theme, and in most cases, also the theme’s URL as well as the author’s URL. Other information may be available too, depending on the website.
Let’s Wrap It Up
That was not so hard, was it? The best part is that you did not even need to know how to code to learn this information! In addition to this method, there are other helpful ways that can tell you what WordPress theme a site is using. You can try some third-party websites or install browser add-ons, which can also provide you with an answer.
We hope this article was helpful. If you liked it, feel free to check out some of these articles as well!