
A Guide to WordPress Gutenberg Image Block
One of the most popular page builders for WordPress, Gutenberg comes with a library of ready-made elements, otherwise known as Gutenberg blocks. The blocks allow for smooth, streamlined and easy page-building experience as they are incredibly intuitive and practical. In this guide, we will do an overview of the Gutenberg Image Block and all that you can do with it.
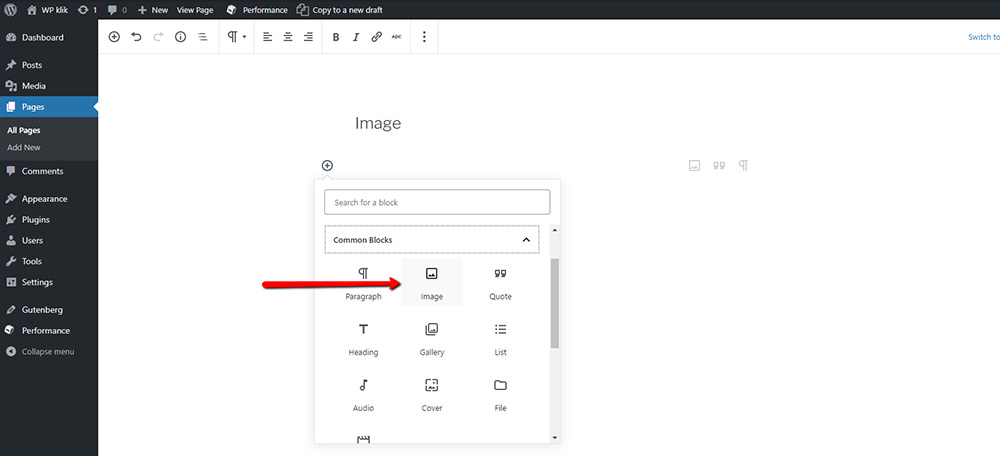
In a nutshell, Gutenberg Image Block lets you add an image anywhere you want on your page or post. If you click on a plus button in your editor, a new field will open. Here you can access Image option. As you can see below, in this editor, you have separate options for adding Gutenberg Image Block and Gutenberg gallery block as well.
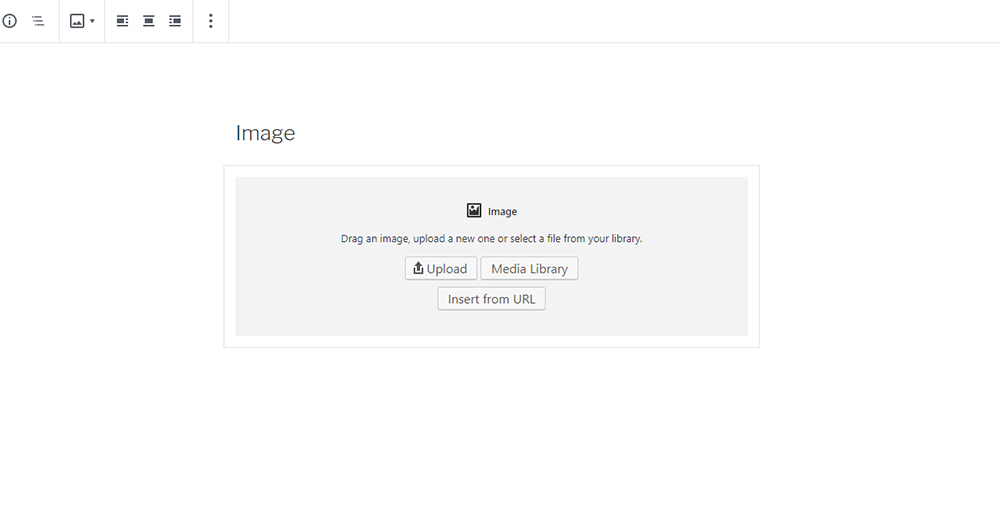
In Gutenberg, there are three different ways to add pictures. You can upload an image from your computer, choose an already existing image from your Media Library, or insert it from URL.
At first glance, image block contains the same options as classic editor’s Add media button. However, upon closer inspection, it is evident that this is only partly true. There are some new useful options that come with Gutenberg that will further ease your picture editing experience.
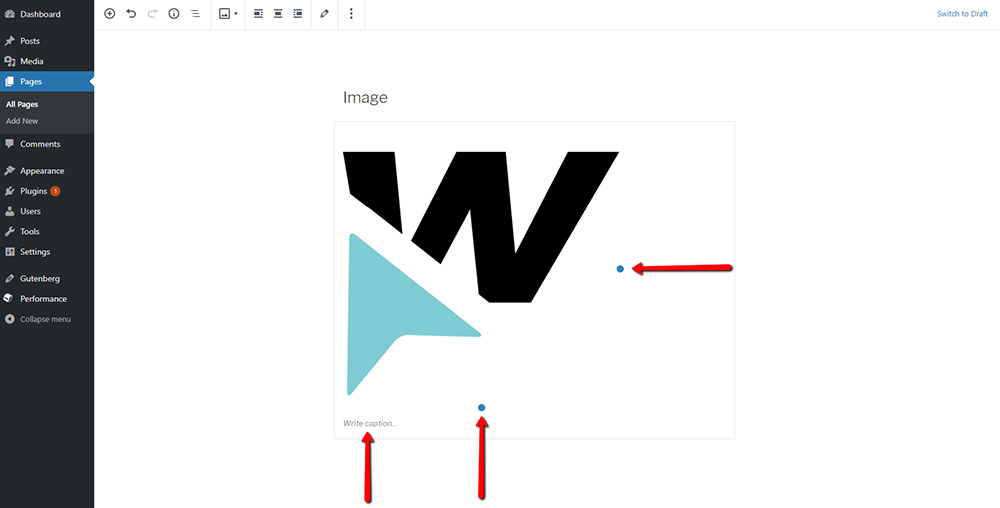
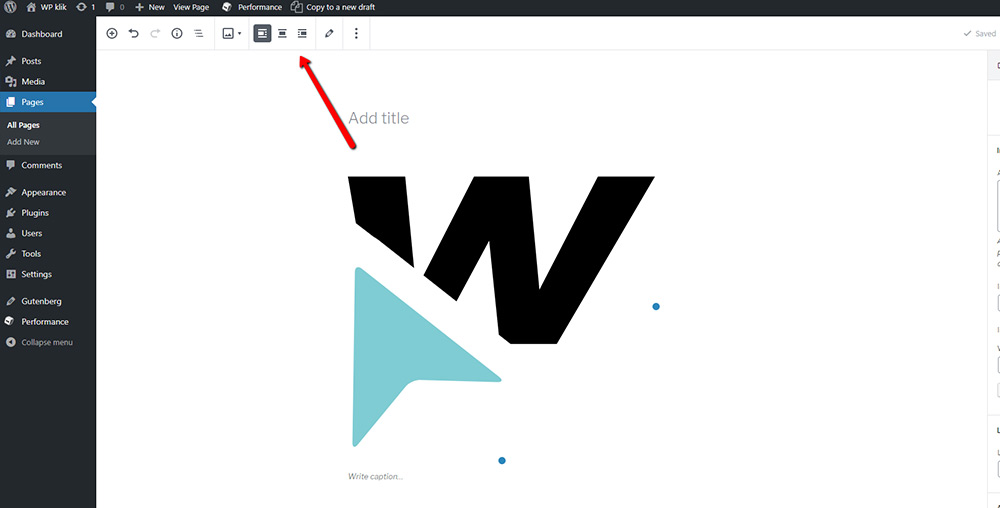
First one is an addition of small, blue dots on your image. Thanks to these dots, you can stretch the picture and increase and decrease its size in any way you prefer. Another new option is possibility of writing caption at the bottom of the image.
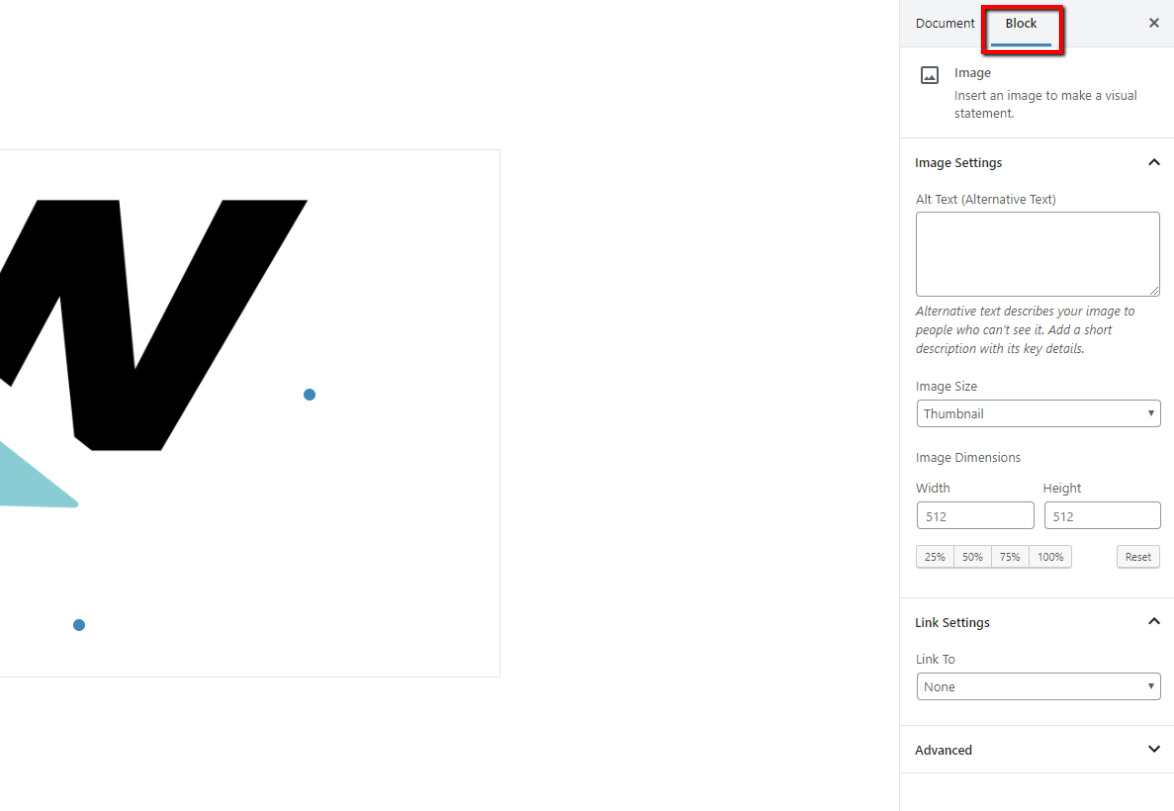
You can find all the basic settings right above the Image Block. On the other hand, more advanced image settings are located in the Block tab. These include Alt Text, Image size, Link Settings and Advanced.
- Alt Text – here you can add a short description of your image. However, you can leave this field blank if your image isn’t a core element of your content.
- Image size – there are possibilities of changing your image size to default sizes, such as Thumbnail, Medium, Large and Full Size. Another alternative is to add exact image dimensions in pixels, or determine desired size in percentage related to the original size. If you make any mistakes, you can always click on the Reset button.
- Link settings – here, you have four different options: None, Attachment page, Media File and custom url. None option lets you display the image without a link, while Attachment page links to a specific page on your site that has a purpose of providing information about the image in question. As for Media File, it opens the image by itself. The last option allows you to add a custom url for your image.
- Advanced – in this field you can add an additional CSS class and write your own custom styles.
Additional image bar options include image alignment (align it to the left, right or center) and Change block type. Choosing this option gives you an ability to transform your block to another compatible block with a single mouse click. For instance, you can change your block type to gallery, media&text, cover and file.
If you want to edit your image in the same way as you did in the classic WordPress editor, you can easily do so by clicking on the pencil icon to open the image in WordPress media library.
Now that’s all there is about the default Image Block, but you should know that there are some more advanced options out there, too.
Qi Blocks for Gutenberg is a rich collection of custom Gutenberg blocks that allow you to do so much more (and to better aesthetic results) than you’d normally do with default blocks. The collection can be downloaded for free from the official WordPress repository, giving you a wonderful set of 48 blocks for everything from creative and showcase elements, to business and SEO. For those that want even better options and more advanced features, there’s also the Qi Blocks Premium package with 33 additional blocks.
This time around, the block that interests us here is the Single Image block. You’d think that adding images to pages and posts is the simplest thing there is, but the Single Image block for Gutenberg allows you not just to do so with utmost ease, anywhere on your site, but it also comes with an array of exclusive options. For instance, you can pick various image actions, adjust the width, height, borders, alignment, set hover behavior, enable the lightbox, and much more.
Another amazing block that deserves our attention here is Parallax Image Showcase, which allows you to create dual image sections with images that move at different speeds on scroll, creating an exciting illusion of depth.
Then there’s the Image Hotspots block, with icons or other symbols placed on images, revealing info when the user hovers upon them.
Finally, the Image Slider block can help you create impressive, engaging sliders with your select images, adding a touch of dynamicity to your pages. With this block, you no longer need complicated, hard-to-customize slider plugins. You get everything you need in a single, intuitive and completely customizable block.
Conclusion
As we saw, there’s a lot you can do with the Image Block, whether you use the default one that comes with Gutenberg, or you opt for a third-party solution, like in the case of Qi Blocks for Gutenberg. Images are very important for any website, as they can often tell and do so much more than words. Thanks to Gutenberg, adding them to your posts and pages has never been easier.
We hope that you found this article to be helpful. If you liked it, please feel free to check out some of these articles as well!












greg
how do i add the image titlle and image description in this wp-block-image?
Jelisaveta Sapardic
To do this, you need to go to Media > Library, then find the photo that you’d like to add the image title and description to. Once you open the photo, there you will be able to find description and title fields.
Alternatively, you can see how we’ve done it in this video. While you’re at it, you can also like our video and subscribe to our channel for more useful tutorials of this type. Thanks!
Jeff
How can I enter one exact image dimension like width and have WordPress calculate the other dimension? This used to work perfectly in the classic editor when selecting Custom Size.
Jelisaveta Sapardic
This happens because the Image Dimensions option in Image Block has a bug. If you change one image dimension, WordPress still does calculate the other dimension, but because of a bug, it doesn’t display that the other dimension has been calculated and that the image will in fact be changed proportionally. Once you set your desired dimensions and go see how your image looks like live, you will be able to notice these changes.
The other way to change image dimensions proportionally is to go to Media > Library and find the desired image. You will find an Edit Image button right under the image. Once you click on it, the option to change the image dimensions proportionally will appear on the right side of the screen.
If your image appears more than once on your website, there is an option here that lets you apply changes to all image sizes, to thumbnail only, or to all sizes except thumbnail. However, you should note that if you want to set different dimensions to some or all images individually, you will have to do so in the Image Block.
We hope this helped. To see more useful tutorials of this type, you can also subscribe to our YouTube channel.
Andrew
Thanks. I like your articles. I’ll subscribe ?