Elementor Templates – A Brief Intro
Since it joined the WordPress world in 2016, Elementor has been taking it by storm. Its appeal lies in its incredible user-friendliness – it started as WordPress’ first front-end page builder and has been constantly refining since. Now, it serves as a pretty comprehensive page-building tool with many great innovations. Among the latest and most striking are the Elementor templates and the Elementor template kit. If you don’t already have Elementor, you should take care of the plugin installation now so you can follow along.
We put together this article to guide you through getting acquainted with Elementor Templates—what they are, how to find and use them, as well as how to do more advanced things like make your own templates. Don’t worry, it’s not scary or hard at all. In fact, when you try them you might find them quite fun. So let’s dive in!
- What Are Elementor Templates and Why Should I Use Them?
- Which Themes Are Compatible With Elementor Templates?
- Where Do I Find Templates?
- Free and Premium Elementor Templates
- Things To Check Before Adding A Template
- How To Add A Template From The Library
- How To Add A Template From Your Computer
- Make Your Own Template
- Exporting a Template
- Can Elementor Templates Work with My Theme?
- Elementor Template Kit

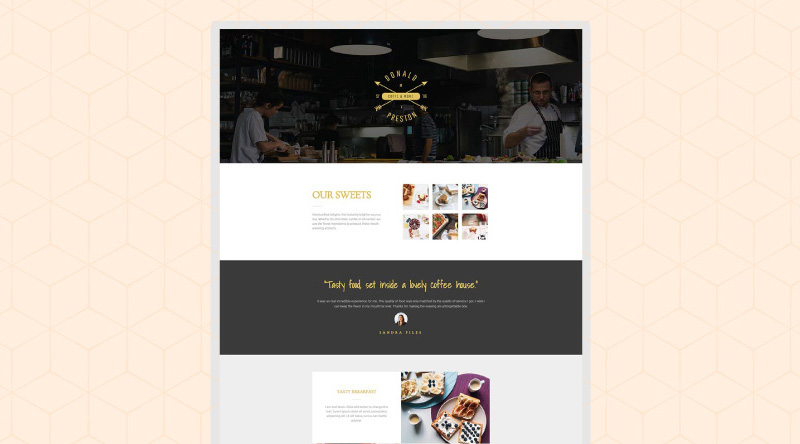
We could think of Elementor templates as additions to WordPress themes. They help you build pages quickly and easily. Basically, an Elementor template provides you with a designed, pre-built page outline that you just need to insert and fill with your content. There are all kinds of pages in the Elementor Template Library – archive pages, home, contact, about us, etc. So, when using templates, the only thing to do is pick a design you like, import it, and replace text and images with your own to end up with a high-quality page in a flash.
Templates are there to simplify the process of building your website. However, they won’t affect anything outside the page, meaning that areas like your header and footer will remain unaffected, as well as other widget areas on your site. In fact, those will follow your global theme settings, as always. This is why we said earlier that Elementor templates are additions to themes – they cannot replace a theme and you DO need a theme in order to be able to use them.
However, you probably won’t need Elementor templates if you are using a premium Elementor theme. The idea behind premium themes is that you are buying them precisely so you won’t have much work to do and you will get page layouts included in the demo content. And all the elements you need for a website will be bundled with the theme. Still, that won’t prevent you from using Elementor templates if you really want to – any Elementor-compatible theme will let you add them.
As we established, templates are no replacement for a theme. So which themes can you use?
Actually, any Elementor-compatible theme or any theme that has been built using the Elementor plugin will do. In fact, there are some great free Elementor themes that you can try out just to give you a sense of the possibilities. And this list is in no way limiting; Elementor has over 4 million active installations meaning there are tens of thousands of themes compatible with it.
Templates are here to help you build your website but you still need a theme’s framework for everything to function. Templates will spare you from building each section of each page separately or from trying to ensure reliable stylization across your site. To make this process faster and more consistent, the templates are styled to match across the different page categories within set niches (e.g. restaurant, digital agency, architect…). Therefore you won’t have to struggle with matching up colors or arranging elements and margins to be the same everywhere.
The important thing with Elementor templates is that you need to pick a good WordPress theme, as that will be the foundation that your site will be built upon. You should try to pick a theme that has all its widget areas stylized both theme-wide and for the elements used in the theme. The choices are many as there are numerous Elementor-built themes and even more Elementor-compatible ones. So, if you decide to go this way for your website design then the important part is to find a theme whose design matches somewhat with the template. This way you can fit them together without having to make extensive changes. And the team behind the Elementor plugin has also created an excellent base for you to use their templates on – the Hello theme. It’s streamlined, lightweight, and entirely free.

There is an ever-growing number of new templates being created day in and day out by third parties. The increased supply along with the ease-of-use inherent to Elementor will likely affect the way people use WordPress in the future. After all, literally any user, with zero coding knowledge and limited WordPress experience can work with these templates thanks to the drag-and-drop editor.
Currently, you can find templates either directly in the Elementor Library or by purchasing them from third-party designers. Templates found in the Library are developed by Elementor and can be added to a page thanks to the plugin’s access to the Library. On the other hand, templates by third-party designers can be bought from the authors directly or on online marketplaces. In this case, what you get is a .json file or .zip package that you would import from your computer to your WordPress website by using the Elementor plugin. After the import, you will be able to add those templates on any of your site pages.
Much like you have free and premium themes, there are free and premium Elementor templates.
Free templates are mostly composed of free elements you would get anyways with the Elementor plugin. Those are the same elements you have access to when using it as your page builder, but as part of a template they are already arranged, stylized, and packaged to constitute a whole.
Premium templates come in two varieties. One is the kind you get as part of an Elementor Pro subscription, and those templates are Elementor-made and reserved for paying plugin users. The other kind is made by third-party developers and those are purchased separately and can contain exclusive elements, additional options, a variety of layout stylizations, etc.
Now, before you try to add a template you should first check the settings of the page where you want to put it. This will hinge on the theme you are using and its settings. Elementor’s templates, for the most part, are designed to take up the full width of the page. That doesn’t necessarily mean that they won’t allow for a boxed layout or the addition of a sidebar – a template will take up whichever page real estate you give it. So, if your theme, and by extension your page, include a sidebar then the Elementor template will simply take up the remaining page space available to it.
Still, we suggest you check how the template adjusts to being outside its ideal conditions by taking a look at it on various screens. If you don’t have different screen size devices at hand, no worries, there’s a simple way to check responsiveness. All of Elementor’s templates are intended to be responsive, so everything should still look good on smaller/larger screens. However, if you notice that something has gotten jumbled with the layout of your template due to the change then we suggest you either make an exception so that page is full-width or choose a different template from the Library.
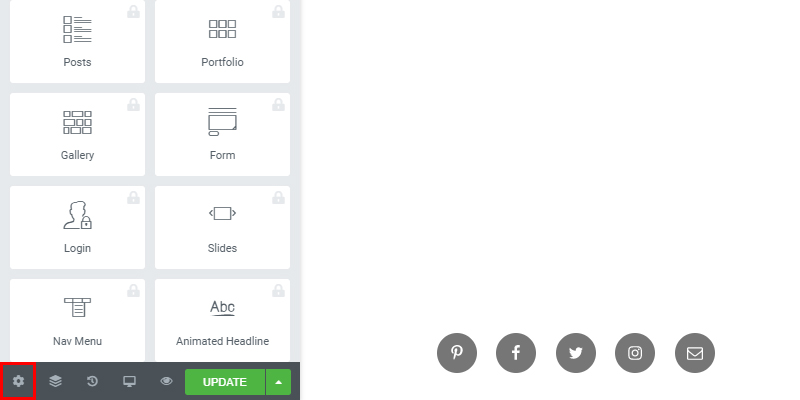
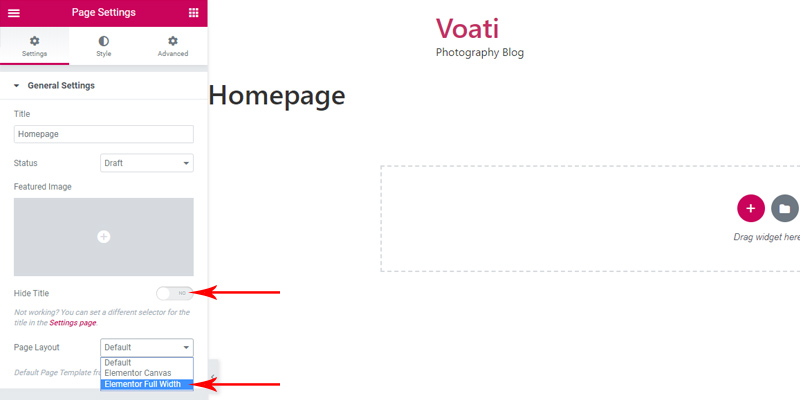
As for how you’d set a specific page to full-width without affecting global settings, there is a quick way to do it from the front-end in Elementor. Go to Settings:

And then just select Elementor Full Width from the dropdown menu for page layouts.

Here we will take a look at how you can add an Elementor template from the collection present in the Template Library. These templates are either made exclusively by the Elementor team or made by the Elementor team in cooperation with other developers so they are still Elementor-owned.
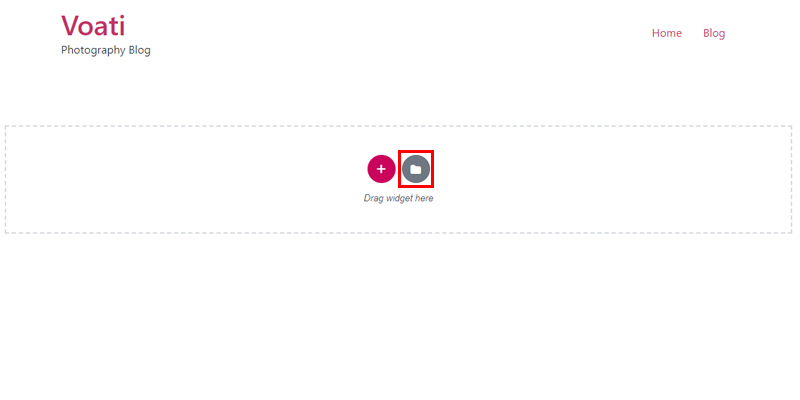
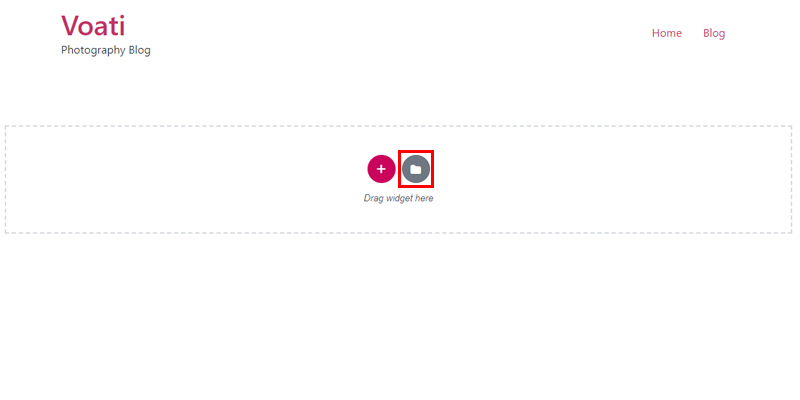
Inserting a template into the page is quite straightforward. There are two ways to do that – either click on the folder icon (Add Template option) in the blank section on the page

or press Ctrl + Shift + L for Windows or Cmd + Shift + L for Mac to open the Elementor Library.
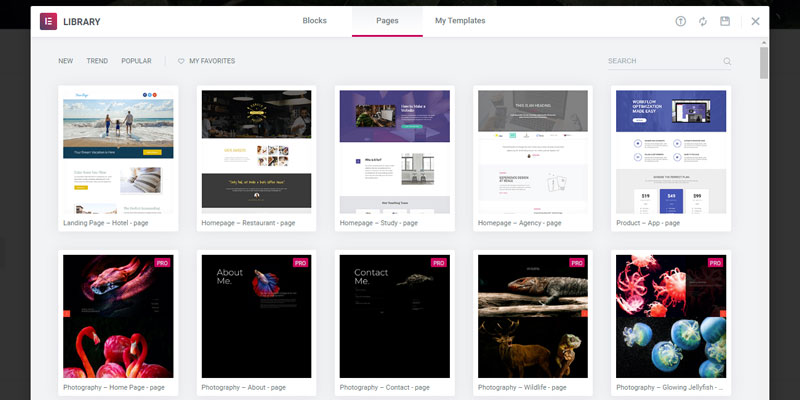
What you will get is a pop-up window where you can select Blocks, Templates, or browse your Template collection.

Elementor’s page templates are housed under the Pages tab and you can find both free and premium templates here. If you want to use the Pro templates you need to subscribe to Elementor Pro, the premium version of this plugin.
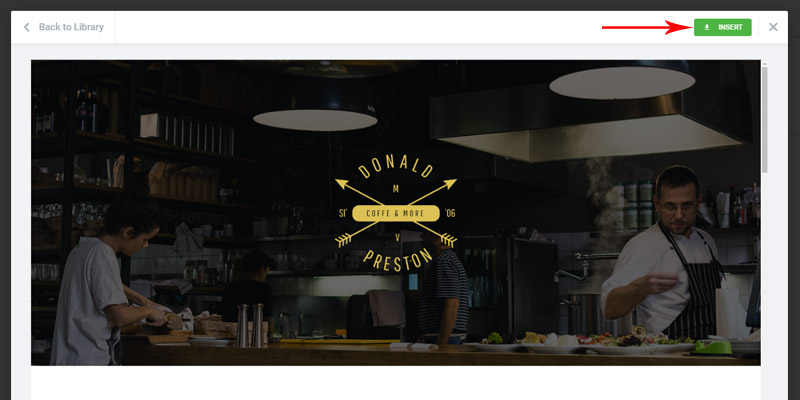
So, browse through selection under Pages to see all the available templates (or search for the one you need by typing a keyword in the search bar). Once you’ve found the one(s) you like, the next step is to insert it.

Before your chosen template can be applied to the page you will need to have an active Elementor account. So if you haven’t created one before, now’s the time. Registration is done over email, you just submit and confirm your email address and you are free to download templates.
And that is where the fun starts!

The pre-built pages that you already have access to via the free account include options for home and landing as well as inner page templates. So, you can build your site quickly and easily without compromising on style cohesiveness or breaking the bank. And a great point to make is that all the images used in the templates come from free CC0 sources so you can use them without restrictions. Moreover, all the templates and blocks in the Library are mobile-responsive so using them will ensure your site looks good even on smaller devices.
Once you’ve added a template you are, of course, free to change it. You can easily edit any templates you’ve selected – they are there to help you, not restrict you. If you like one, but would reeaaally like to tweak this or that – you can! Once imported, the template behaves like a normal page you’ve built in Elementor, meaning you can edit sections as well as add/remove elements without difficulty. And even better, the templates are built to be lightweight so your pages will load very quickly which is one of the important tips for improving SEO. The world, or more precisely your website, is your oyster!
Also, it’s not out of the question that you might combine two different templates. While it’s unlikely you’ll need to do this, it’s a good way to combine sections and element arrangements you like from several different templates. For example, if you like an image display from one template and an icon row from another—you can mix-and-match them. Just import one template after the other and rearrange the sections using Elementor’s navigator tool or remove the elements you don’t need. From here on out it’s just plain work with Elementor. Add your own content and go!
Now, we’re going to take a look at how you can insert an external template. These are third-party templates built using Elementor that you can import using the plugin and its Library. You just need to have a template file in a .zip or a .json format.
Since these templates are made by third-party developers, they are NOT taken directly from the Library. Instead, you purchase them right from the developers or via an intermediary like an online marketplace, and you receive files that you can save to your computer and later add to your WordPress site. There are already many third-party templates on the market and the number is likely to rise given the mass popularity of the Elementor plugin.
Now, you can insert the template in one of two ways – the first is managed by going to the page where you want your template to be. Then you open the Elementor Library:

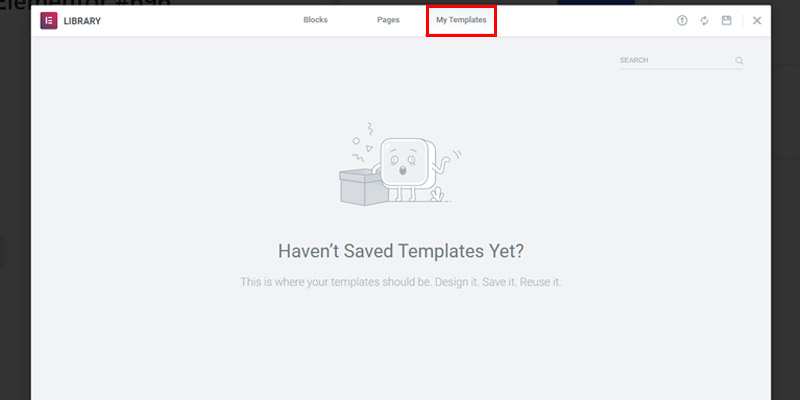
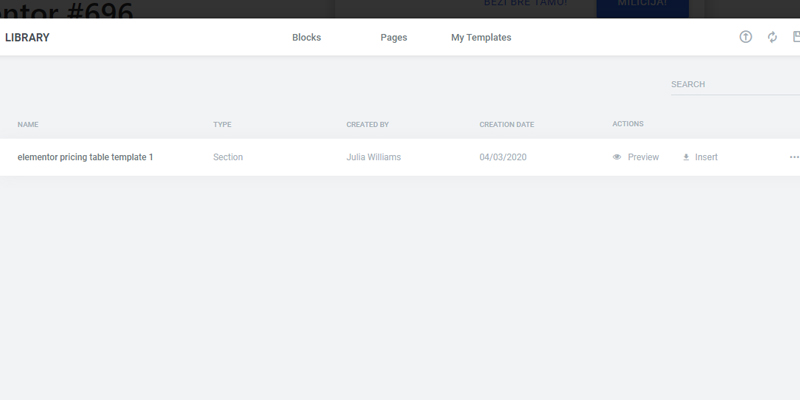
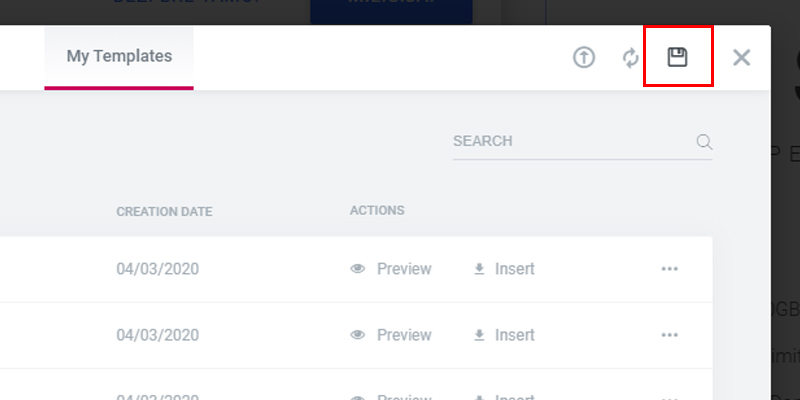
Except instead of the Pages tab you should go to My Templates:

Since we are treating this as the first go through the process, our Library is shown as empty. Once you’ve imported your first template this is where you will be able to see and access it from now on.
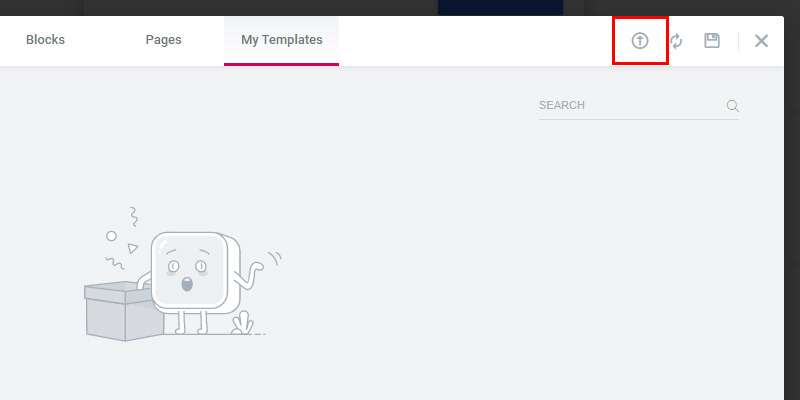
From here you’ll need to click on the framed upward arrow (Import Template) icon:

Which will open the upload window:

Find and add the template(s) you want to your library (and don’t worry, this is a private area of the Library – no other Elementor users will have access to it). And now you have shelved a template you can pull out at any time and apply to any page of your site. It will be kept in the Library, and you can see it (as well as any other templates you import) as soon you open the My Templates tab:

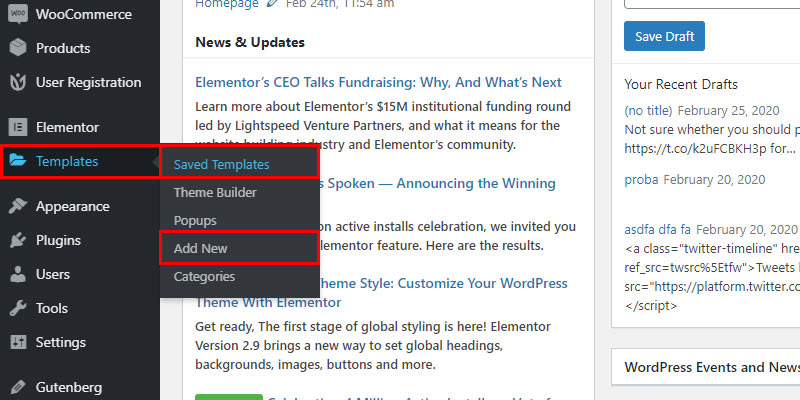
The second way for you to import a template is via your WordPress Admin Dashboard and the Templates option:

Under Saved Templates you will be able to see all the templates you have saved and which are being kept in your Library (Templates > Saved Templates).
However, to insert a new template from the dashboard you need to go to Templates > Add New.
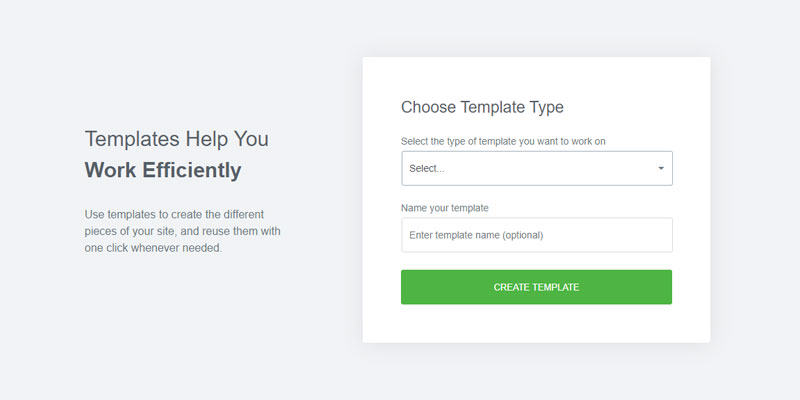
The main difference between adding templates from the page and doing so from the dashboard is that you need to assign a name to the template and choose its type (Page or Section) straight away:

Once you’ve done that, a new page will open and then you can proceed to uploading and inserting a template using the Library. It may seem otherwise, but the second method is a more streamlined version as it saves you from going on the dashboard to create a page and jumping back to open it, opening Elementor, etc.
This is a really neat option that Elementor affords all its users. It lets you save a template of a whole page or just save a section. You might wonder why you would need to save section building blocks when there are entire pages ready-made. Well, much like pages, the pre-designed blocks are formed to speed up and ease your page-building efforts. And for another, blocks are easier to insert or integrate anywhere on your website and require less stylistic harmonizing than a full page. So, depending on your preference and work methods, there are multiple options to help you with your website building.
Saving a Page Template
There are different reasons why you might want to save a page template when there are so many readily provided in the Library. For example, if you liked an Elementor template but customized it before use. Then you can save the result as a new template and use it on all your other pages or sites. Or if you built a page from scratch and are happy with the result and want to use it elsewhere as well. It’s also possible to make a copy of a page within the same site if you need it. In any case, Elementor will let you save your creations for future use.
You can save your page quite easily, and again, there are two ways to do this.
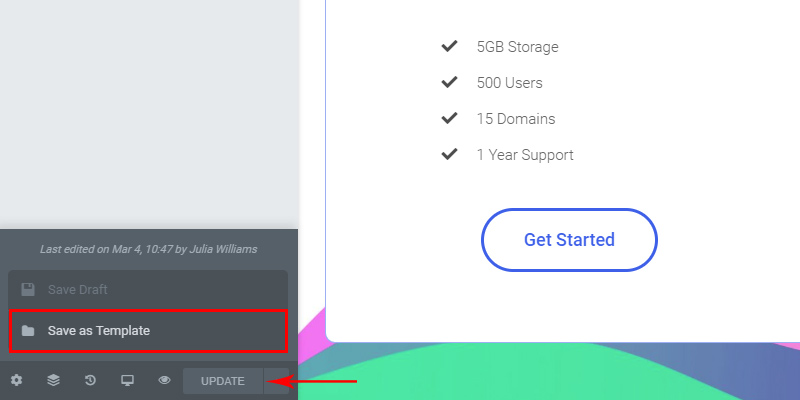
The first is that you open the Save Options (while in Edit with Elementor mode) and then choose Save as Template. You must do this from the page that you want to preserve:

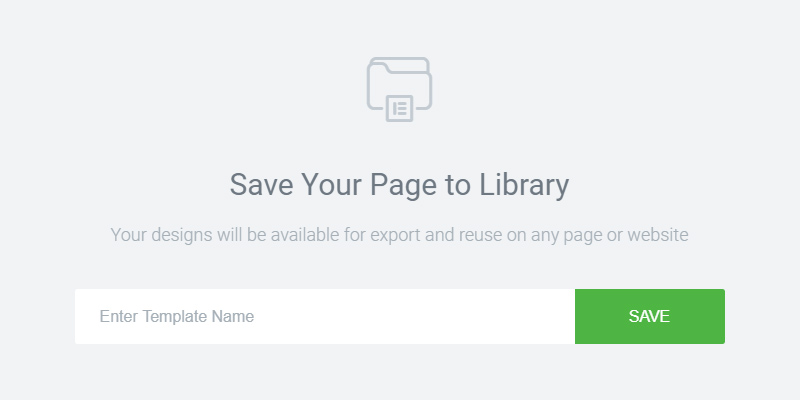
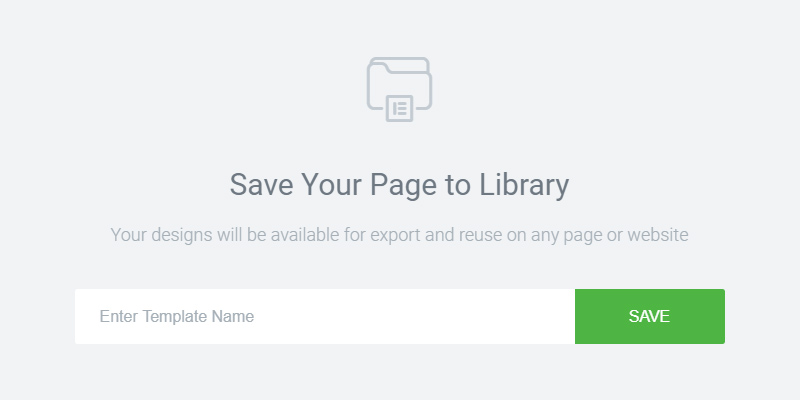
You only need to give the template a name.

And voila! Your page design has been saved to the Library. And no worries – everything you save will be visible only to you.
The second way you can save a page as a template is via the Library. Click on the Add Template icon:

And when the Library pops up, just click on the Save icon, name the template, and you’re done:

Saving a Section Template
Sometimes it’s simply more convenient to save the template of a section instead of a page. For example, if you are offering services and want to make sure your pricing plans are visible on several places on your site then you might save a section. No need to make the same thing again and again for different pages.
So if you built a pricing table and shaped each of its three (or more) columns you can add it elsewhere with a couple of clicks instead of making it from scratch.

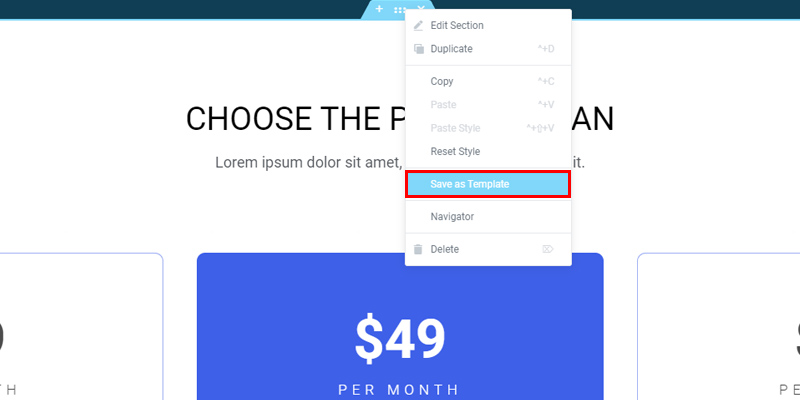
Now, you can save your section template just by right-clicking on the section you want and picking Save as Template from the dropdown menu.

Mind that you DON’T click on just one column or element within the section you want, but on the undivided whole.
One more useful feature offered by Elementor templates is the possibility to export a template to your computer. This option is great if you’d like to style pages on different websites the same way. Or, in case if you are working in a team, you can use it to send your template for revision, expansion, or anything in-between.
One thing you need to make sure of is that the exported template will later be imported to a suitable site. Namely, check in advance that the theme of the second site is Elementor-compatible and includes the same functionalities as your original one.
Like with the import, there are two ways for you to run the export function.
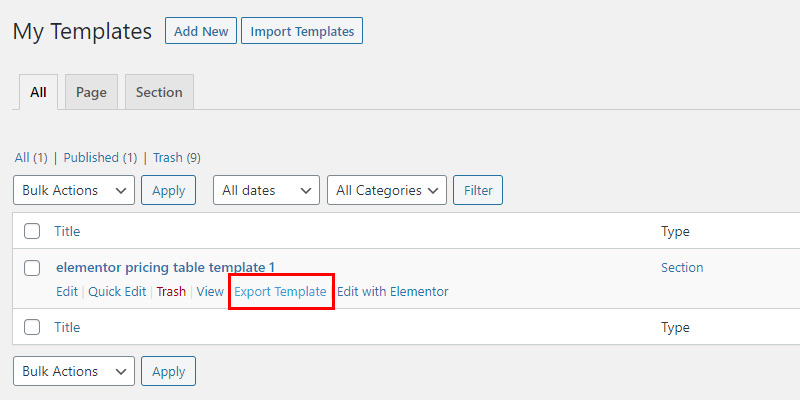
The first is from the WordPress admin dashboard. Go to Templates > Saved Templates and simply click on the option to Export Template.

If you end up saving multiple templates you will be able to see their type (Page or Section) in the list, but using clear naming will help you tell them apart later on.
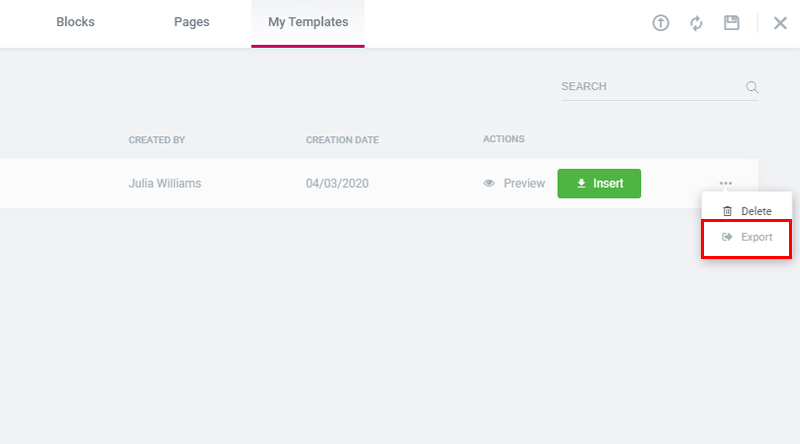
The second way you can export templates is via the Library. Go to the My Templates tab, find the template you need and click on the three dots on the right of it. This will open a dropdown menu with the option to Export:

We can’t claim this feature is compatible with every single theme out there, but it is certainly compatible with a great number of various free and premium themes. The fact that there are currently over 4 million active installations of this plugin speaks well of Elementor’s adaptability.
Of course, working with Elementor is not strictly limited to themes marketed as Elementor-compatible. You can always check out the theme documentation before buying, ask pre-sale questions, or reach out to the support team if you have already bought a theme.
In general, adding templates to an existing theme will only affect the page or section you’re working on. Settings for sections like header, footer, back-to-top button, etc. will be pulled from global theme settings unless you’ve set an exception for a specific page. This supporting structure is why you need a theme regardless of a page-builder’s functionalities.
We invite you to try it out (this plugin’s free after all) but please note that Elementor’s support is accessible only to paying subscribers. However, if you are using a premium theme, you can try working everything out with their support team. Ultimately, why not experiment? The worst that can happen is having to delete a page. And the templates will still be here so making a new one will take only a few clicks.
The Elementor Template Kit is a set of templates that will let you build your entire site, not just page content. This means that the kit includes options for header and footer templates besides page templates. Moreover, there are numerous inspiring templates in the Kit and they cover everything from 404 pages, blog archives and single blog templates to pop-ups and more. The template kit affords you great flexibility, beyond what is available through the Template Library alone. With the Elementor kit you get a wider pool of options and elements that you can work with.
But please note that the Elementor Template Kit is available to Elementor Pro subscribers only. You need to be a paying user in order to have access to it and the possibilities it offers. With the Kit, you will be able to blend options, looks, and layouts to your heart’s content. But keep in mind that you still need a WordPress theme as a base to work on. The Template Kit is just the next (more advanced than page templates) step in Elementor’s evolutionary ladder, not a replacement for a theme.
Final Impressions
Elementor’s templates represent, essentially, a wonderfully egalitarian concept. They will let anyone build a website with ease and no coding knowledge required. Thanks to the straightforward front-end drag-and-drop editor, Elementor has become known as the epitome of user-friendliness and now it’s here to make page-building even smoother and faster. It’s also really useful for anyone looking to make a website on a tight budget. You can combine a free theme and the Elementor templates (and the odd plugin or Elementor addons for any other functionalities you need) to make a great website. Alternatively, anyone who frequently builds websites can take advantage of the templates and their export/import to create a custom arrangement of elements to be used across the board.
We hope this article was helpful. If you liked it, feel free to check out some of these articles as well!